【WordPress】プラグインを利用して更新通知をメール配信できるようにしてみた

Twitter(X)やInstagramのストーリーズ等を利用して、更新をお知らせすることはできます。
ですが、ブログとは別のSNSを利用するのではなく、ブログに訪れ、次も来たいな〜![]() と思ってくれた方に、直接メールでお知らせしたいな、と思ったことは
と思ってくれた方に、直接メールでお知らせしたいな、と思ったことは
ありませんか?

そんなあなたも、この方法を使えば、
簡単に
ブログ記事の更新通知を自動で送る仕組みを作ることができます。
ただ、注意点が一つあります。
次のような方は、この方法には向いていません。
- スプラトゥーンをプレイしているだけで、全ての作業が完了してほしい方
- お菓子をつまみながら、ただ寝ているだけで、全ての作業が完了してほしい方
上記に当てはまる方は、この先を読んでも難しいと思いますので、ここまでで引き返してください。
上記に当てはまらない方は、この方法で、
きっと、ブログ記事の更新通知を自動で送る仕組みを作ることができると思います。
当てはまらない方のみ先に進んでください。
では、早速方法を見ていきましょう。
今日もふざけとんな〜
[目次]
更新通知を送る仕組み
私も今回、このような仕組みを作るのが初めてだったので、良さそうなプラグインをいくつか試してみました。
その中でMailPoetがNICEだったので、こちらを使って作りました。
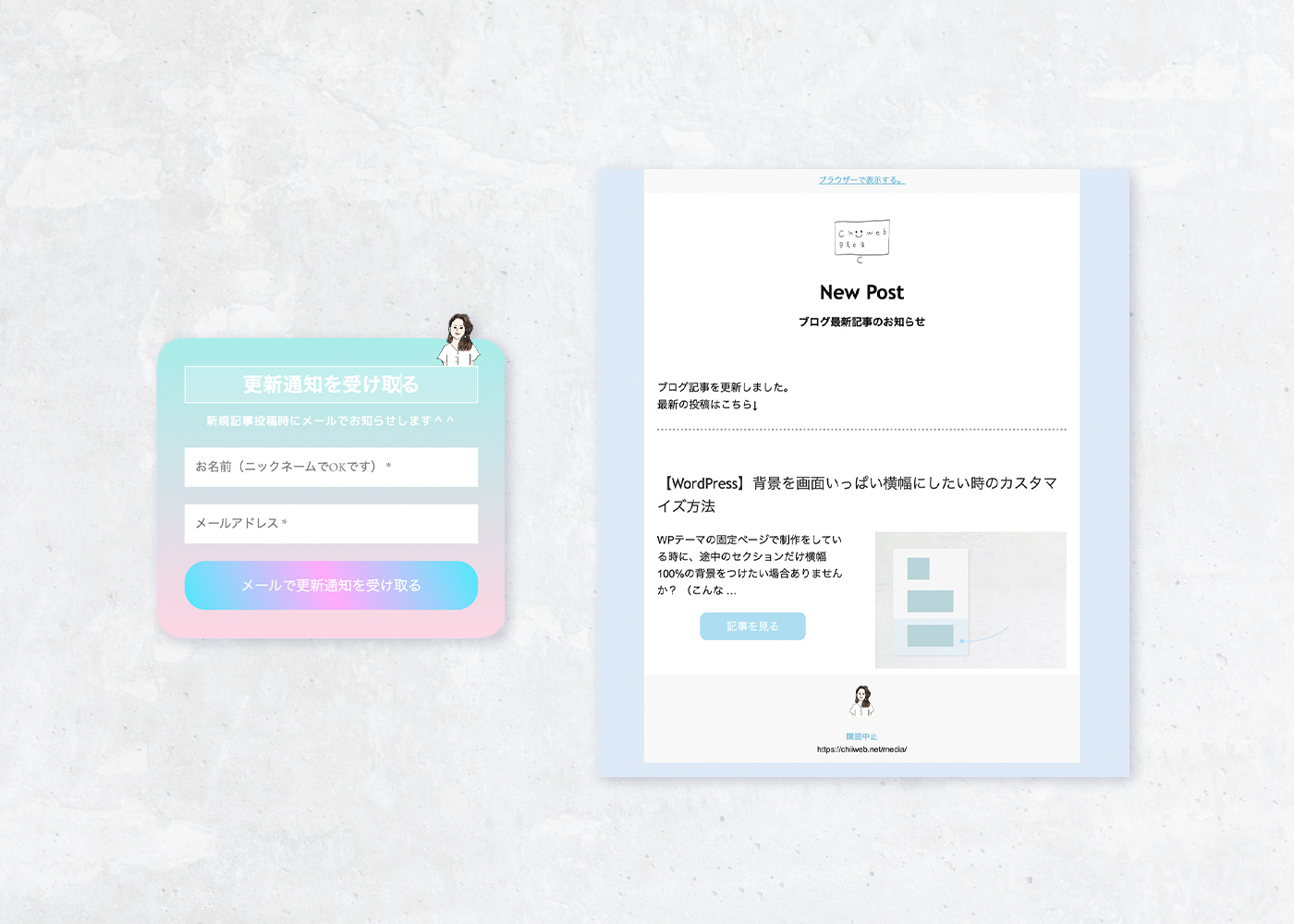
フッターに設定しております。
今回の設置は、リスト集めが目的ではなく、あくまでもメールでの更新通知のみを目的としている為、お聞きするのはメールアドレスと、ニックネームにしています。
また、今後、更新通知以外のメールを送るつもりは一切ありません。
営業メール、送りません。
ただこのプラグインは、メーリングリストを目的として作られたプラグインっぽいです。
機能が充実していてかなり使えるプラグインなのかなと思います。
どうなるか
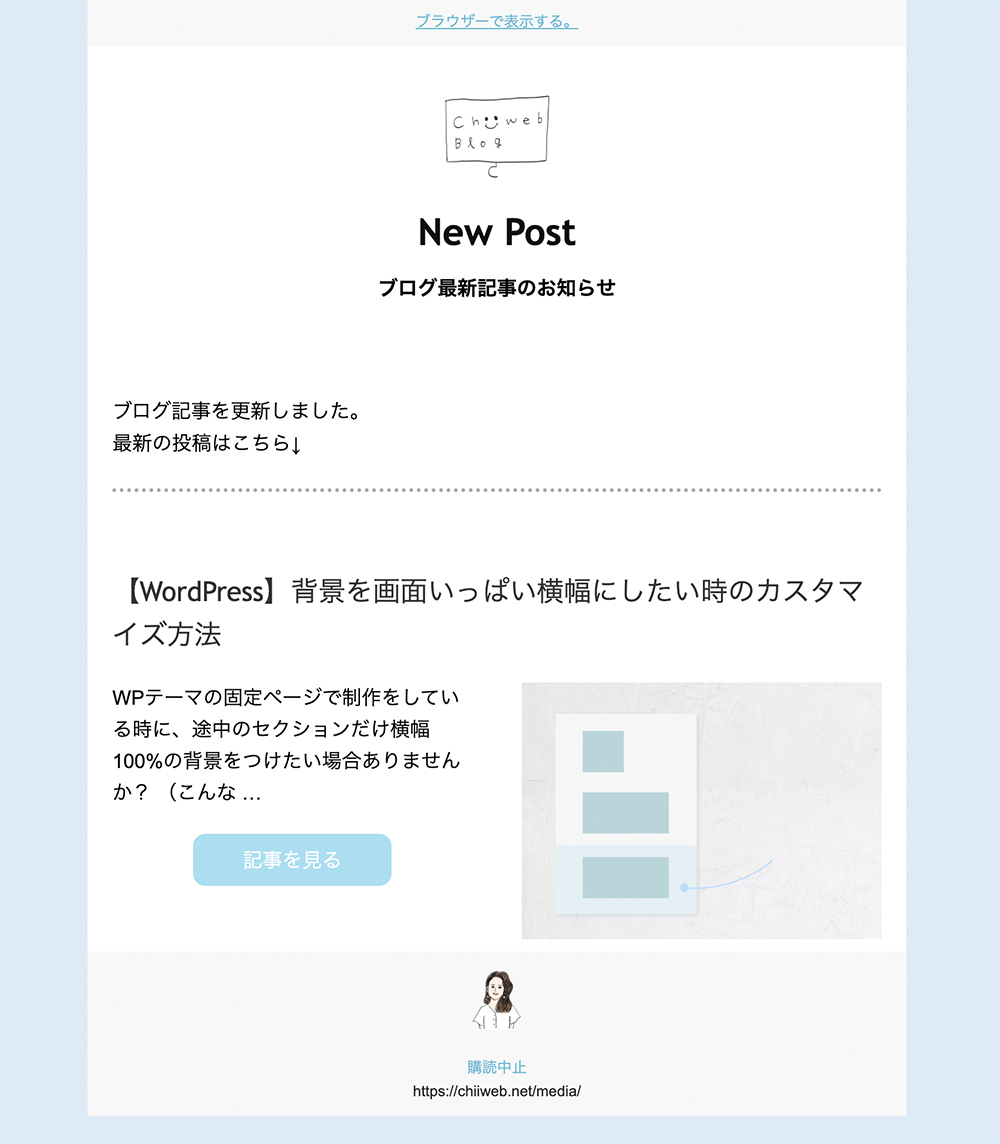
実際に、ここに登録されるとどうなるのかを見ていきます。
ブログを更新すると登録メールアドレスに、このようなメールが届くように作りました。

「購読中止」ボタンを押すと簡単に購読解除が可能です。
MailPoetを使った更新通知の作り方
最初に、何の設定が必要なのかをリストアップしていきます。
- フォーム
- メール(登録時のウェルカムメール・更新通知メール)
- リスト
- 必要に応じて、サンクスページなど各種ページの作成・設定
では具体的な作り方を見ていきます。
1.フォームを作る
まずはフォームを作ります。

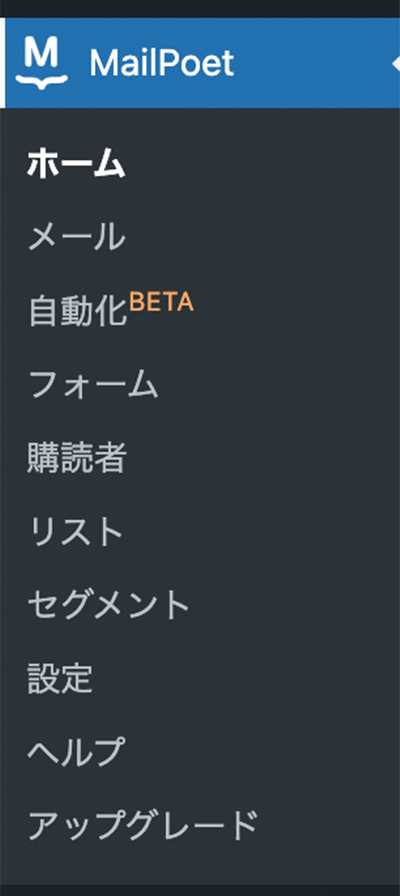
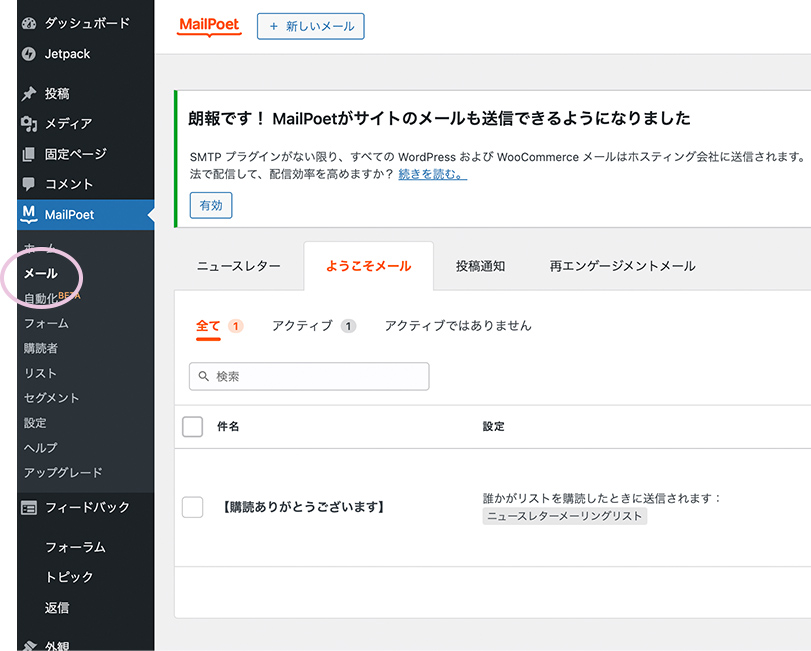
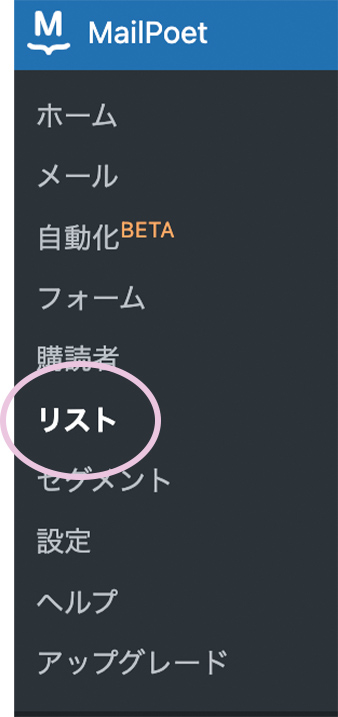
MailPoetを有効化すると、このようなメニューができます。
「フォーム」をクリックし、上部の「+新規フォーム」からフォームを作ります。

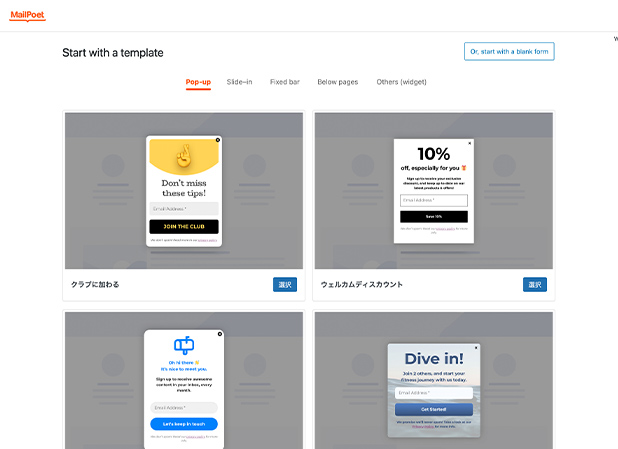
そうするとなんとこんな感じで、テンプレートが出てくるので、好きなデザインを選ぶと簡単に完成しちゃいます。

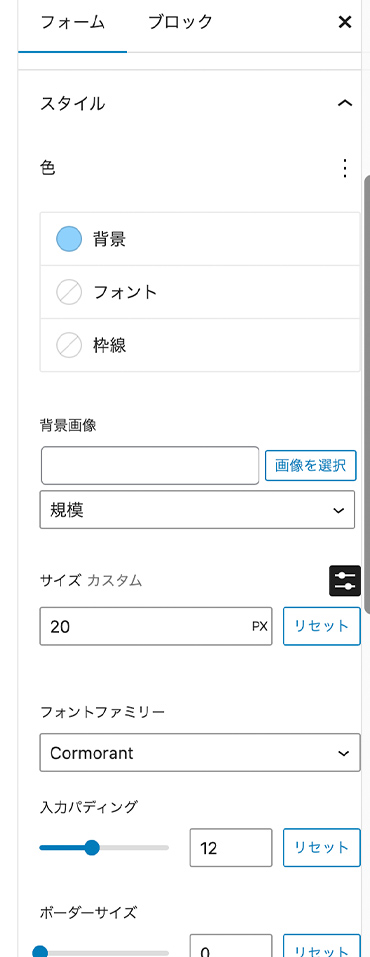
スタイルも、簡単に触れるようになっています。

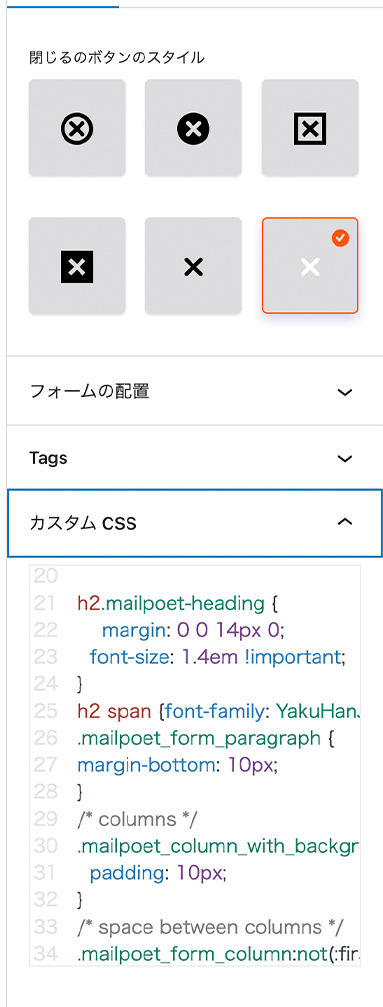
カスタムCSSを書くところも用意されているので、見た目をここで整えました。

フォームを設置する
「フォームの配置」で、超簡単に設置場所を選択できます。
任意の場所にショートコードで配置したい場合は、「ショートコードとその他」を選ぶと、ショートコードが出てきます。![]()
記事内に設置したい場合は、このショートコードを利用してください。
2.メールの設定をする
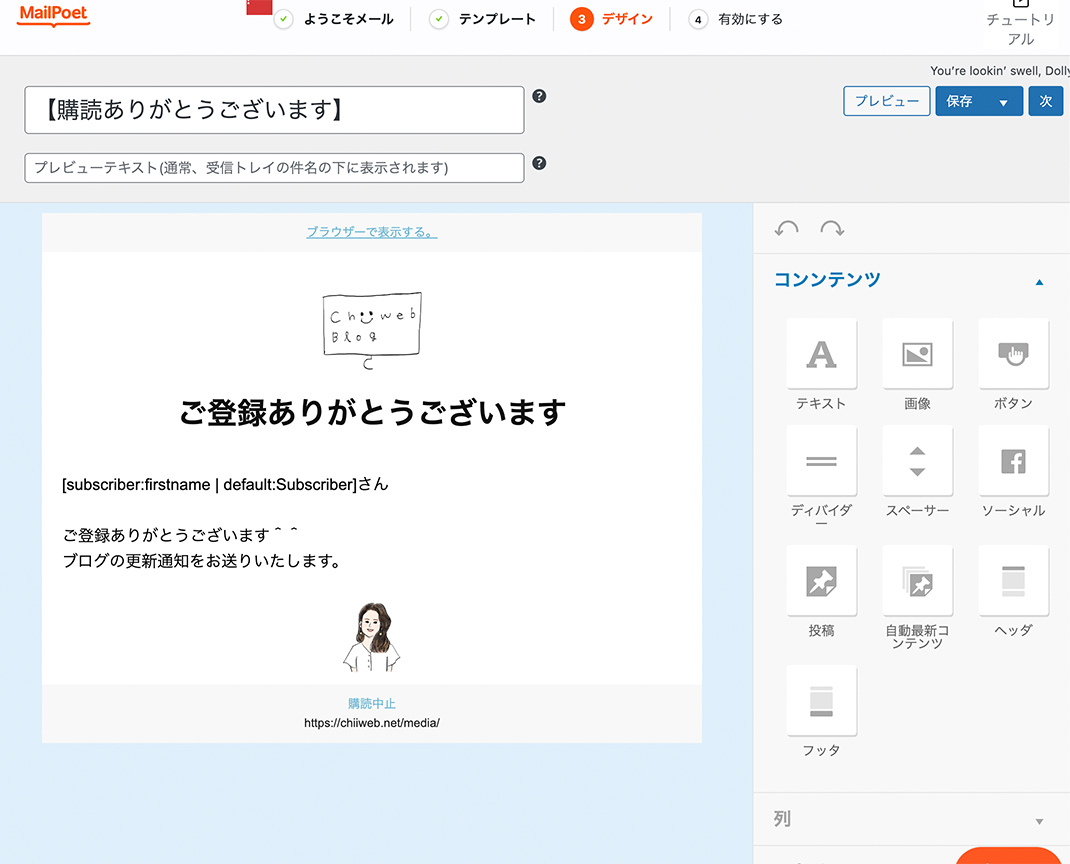
フォームが用意できたら、メールの設定をしていきます。

ダッシュボードメニューの「メール」を開いてください。
ここで設定が必要なのは2つのメールです。
- ようこそメール
- 投稿通知
この2つのメールを作ります。
両方、プレビューを見ながら簡単に作ることが可能です。![]()

本当簡単ですよね、作った人すごすぎ。
ここまでできたら、とりあえず「保存」して終了してください。
この後は、今から作るリストを「次」ボタンの先の画面で設定します。
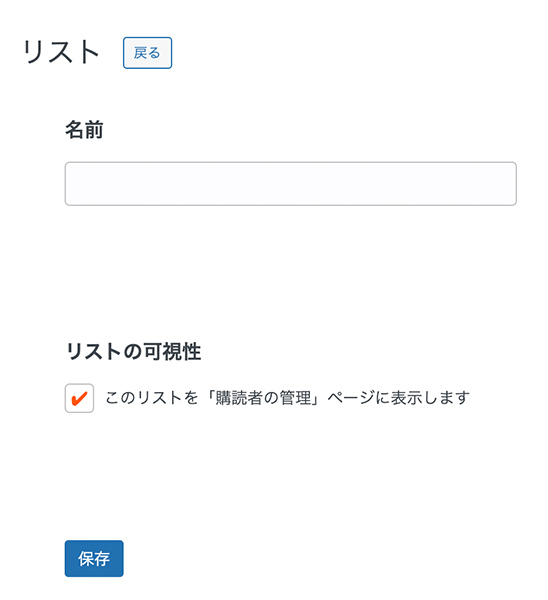
3.リストを作る

ダッシュボードメニューの「リスト」から、更新通知を送るリストを決定します。
更新通知メールを送りたいリストとなりますので、任意の名前をつけて保存してください。

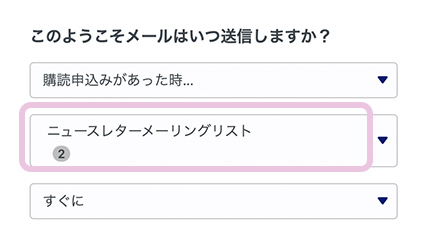
フォームとメールにこのリストを設定する
「フォーム」と「メール」にここで作ったリストを選択します。
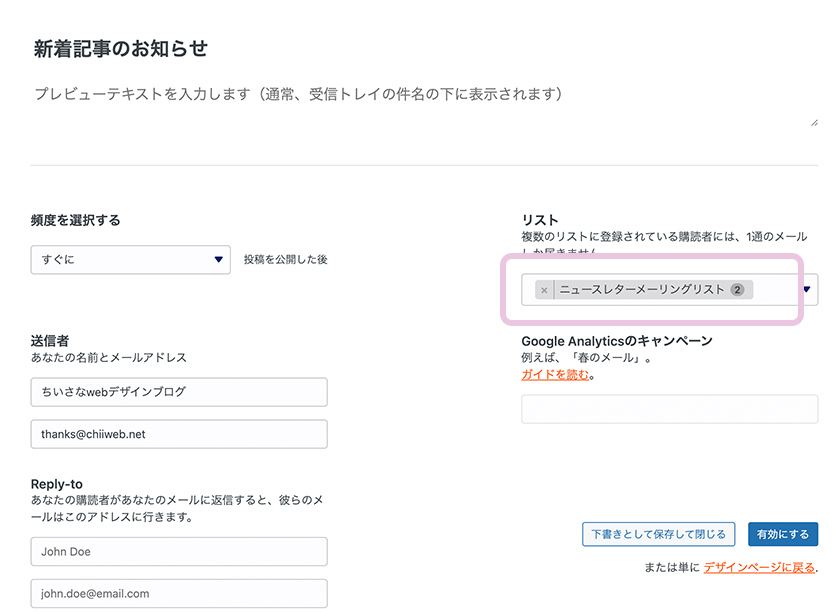
メールの見た目ができたら「次」を選択すると、このような設定画面が出てきます。


こちらの2箇所で、先ほど作成したリストを選んでください。
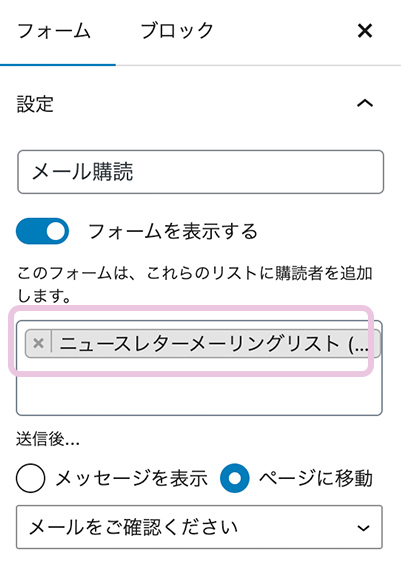
「フォーム」では、こちらで同じリストを選択してください。

4.Thanksページ等の設定
フォームに登録があった時に、メッセージを出すか、あらかじめ作成した固定ページに飛ばすか選択できます。
私は固定ページを作成し、登録時はそちらの飛ぶようにしていますが、メッセージ表示も可能です。
そして、設定するところが数箇所あります。
ダッシュボードのMailPoetメニュー > 「設定」から「基本設定」と「サインアップ承認」を設定します。
基本設定の中にある、サブスクリプション管理ページと、購読中止ページを固定ページで作成する必要があります。
この時に、指定のショートコードを固定ページ内に入れなければ、うまく動作しませんのでご注意ください。
この辺は、フォームに自分のメールアドレスを入力してみて、どんなページが出てくるか確認した上で作成すると、分かりやすいと思います。
作成しなくても、自動で表示されるページがあるので、自分の好きな言葉を使いたい、見た目を整えたい、という場合は、自分で固定ページを作成することをオススメします。
私が作成した固定ページは、全部で4つです。
- 購読手続き確認ページ
- Thank youページ(購読手続き完了ページ)
- 購読解除確認ページ
- 購読解除完了ページ
購読手続き完了ページに関しては、テキスト表示が可能なので、固定ページで作成しなくてもOKです。
最後に
ここまでの方法で、私が設置しているような更新通知を送る仕組みはできると思います。
「MailPoet 使い方」と検索してみると、人気プラグインの為たくさん情報が出てきます。
更新通知やメルマガ配信をされたい方は、ぜひチェックしてみてください![]()
いいなと思ったら
TAPしてね♡↓
【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法 【WordPress】目次を自動表示するプラグイン、Table of Contents Plusを使ってみたら神でした










コメントは承認後に表示されます。