WordPressでslickスライダーの下に開く余白はプラグインSmushが原因でした!!

スライダーのjQueryプラグイン、slickの下にできる謎の余白についてです!
この記事を書いている人
ちなみにslickとは、超簡単にスライダーを実装できるjQueryのプラグインです。
(このプラグインは、WordPressのプラグインという意味ではありません。)
レスポンシブにも対応していて、簡単に使えるのでお気に入りです。
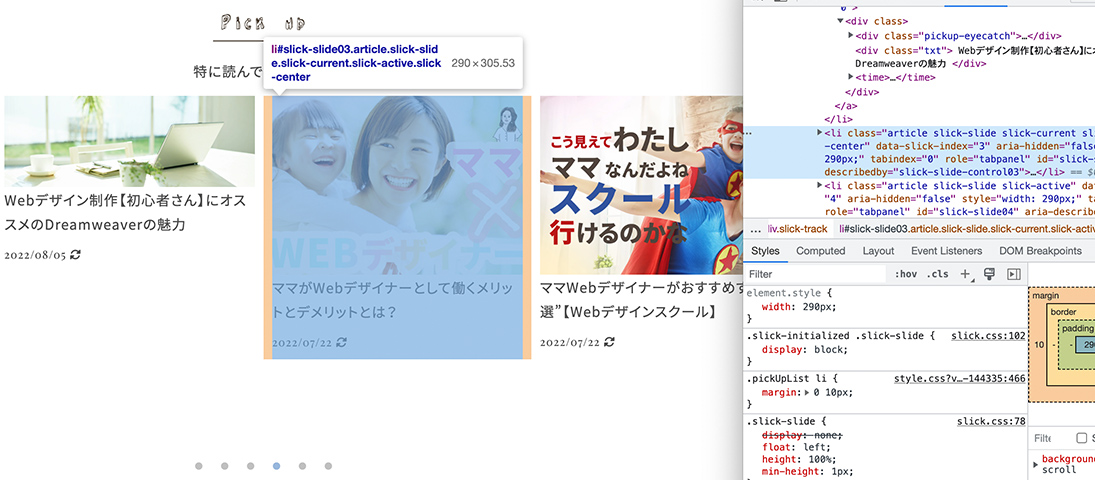
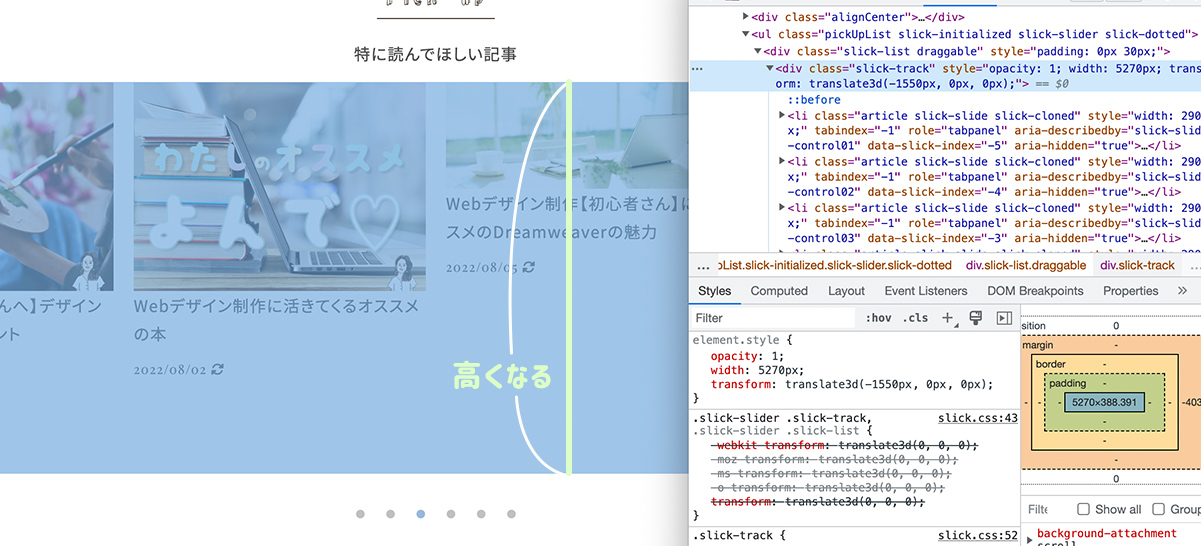
このサイトでも、slickを使用してトップページにスライドを作成していますが、ある時から、スライドとドットの間に余白ができてしまいました。

これ何だろうなーって思っていて、原因が分からなかったんです。

スライド部分(li)は、高さを持っていないのですが、その上にできるdiv要素slick-trackが急に高さを持っていました。

原因が分からなかった時は、WordPressプラグインの干渉を疑いますので、怪しいプラグインを1つ1つ停止して、改善されるか見てみます。
画像系のプラグインだと思ったので、画像に関するプラグインを停止してみて、改善されるか見てみると、原因が「Smush」であると分かりました。
Smushは画像を最適化してくれるプラグインです。
とりあえずSmushを無効化しました。
Smushの何が干渉しているかまでは突き止めていません。
追加で情報があればまた追記させていただきますね。
いいなと思ったら
TAPしてね♡↓
【簡単!】エックスサーバーでのWordPressブログの始め方 WordPressでサイトを制作する理由って?










コメントは承認後に表示されます。