静的サイトにWPのお問い合わせフォームのみを追加する方法

静的サイトにお問い合わせフォームをつけたい場合、いくつか選択肢があります。
今回は、その選択肢の1つである、”WordPressのお問い合わせフォームプラグインを利用し、お問い合わせフォームを追加する”方法を紹介します。
静的ページにWordPressの関数を利用する方法があります。
それはこちらの記事でも紹介しています。
この方法を利用し、HTML(静的サイト)の一部分に、お問い合わせフォームを持ってきます。
[目次]
WordPressをインストール
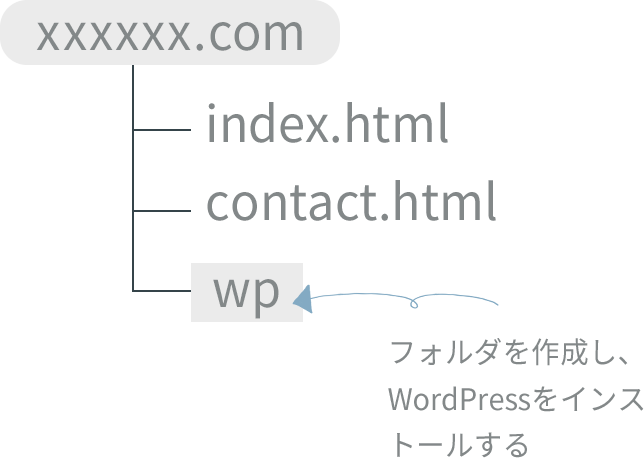
まずは、以下のような構造で、WordPressをインストールしたとします。

index.htmlやその他のHTMLファイルと同じ場所に、新しくWordPress用のフォルダを作成してインストールした場合↑のような構造になりますね。
今回は、contact.htmlにお問い合わせフォームを設置したいと考えています。
そこで、contact.htmlに、WordPressの関数を利用する為の記述を一番最初に入れます。
WordPress記事を表示させたいhtmlファイルをPHP化
「contact.html」ファイルの拡張子をphpに変更してください。
「contact.php」に書き直せばOKです。
WordPressの記述を使うという宣言文を追加
次に、「このファイルにWordPressで使われるタグを同じように使えるようにするよ」という決まった宣言文を書きます。
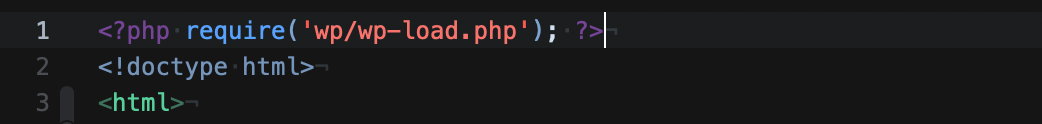
<?php require('wp/wp-load.php'); ?>これをcontact.phpの一番上に追加してください。

これは、インストールしたWordPressファイルの中の、wp-load.phpを読み込んでいる記述なので、場所をしっかり示してください。
wpというフォルダの中のwp-load.phpファイルという形になっているので、WordPressを別の名前のフォルダに入れた場合は書き換えてください。
また、今回の例の場合、contact.phpから見て、wpフォルダは同じ場所にあるのでこれで問題ありませんが、もしも別の場所にあれば、しっかりパスを指定してあげてください。
これで準備が整いました。
WordPressでお問い合わせフォームを作成する
お問い合わせフォームをWordPress側で用意します。
プラグインをインストールし、お問い合わせフォームを作成してください。
私はよくContact Form 7というプラグインを利用しています。
Contact Form 7の使い方は今回は割愛しますので、ググってみてください。![]()
たくさんの記事が見つかると思います。
お問い合わせフォーム用ショートコードを設置する
Contact Form 7では、ショートコードをフォームを出したい場所に記入します。
その他のプラグインも大体そうじゃないかと。
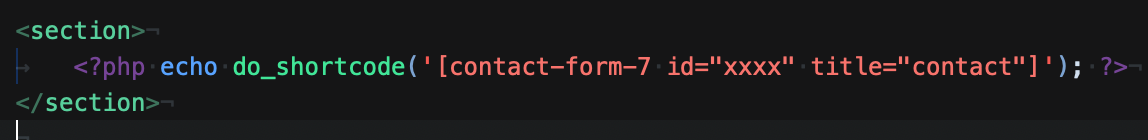
今回は、phpファイルに直接コードを設置しますので、以下のように書いてください。
<?php echo do_shortcode('[ショートコード]'); ?>
これでフォームが指定した場所に設置できます。
必要な記述を追加する
Contact Form 7を利用する為に、以下の2点を追加する必要があります。
<?php wp_head(); ?>
<?php wp_footer(); ?>
<?php wp_head(); ?>は</head>の直前に、<?php wp_footer(); ?>は</body>の直前に追記してください。
<?php wp_head(); ?>
</head> <?php wp_footer(); ?>
</body>注意点
今回の方法では、簡単にフォームを設置できますが、WordPressをインストールしているにも関わらず、フォームしか利用していないことになります。
また、ドメイン/wpというURLには、WordPressサイトが存在する形となります。
CSSは元のHTMLサイト側で用意しておく必要があります。
この場合は、WordPressのテーマは関係がないので注意が必要です。
いいなと思ったら
TAPしてね♡↓
タブと別ページから”タブを開いた状態”でのリンクを実装【jQuery】 【リニューアル時に注意!】WordPressの自動更新で旧サイトに戻る理由











コメントは承認後に表示されます。