【css】transitionを利用して背景を徐々に表示させる

今日は午前中からポテチを食べてやったぜ(`・ω・´)+ドヤァ
cssでアニメーションをする時に2つの方法があります。
transitionとanimationです。
[目次]
transitionとanimationの違い
transitionは、マウスhover時の簡単なアニメーションの時に使うというイメージを持ってもらってOKです。
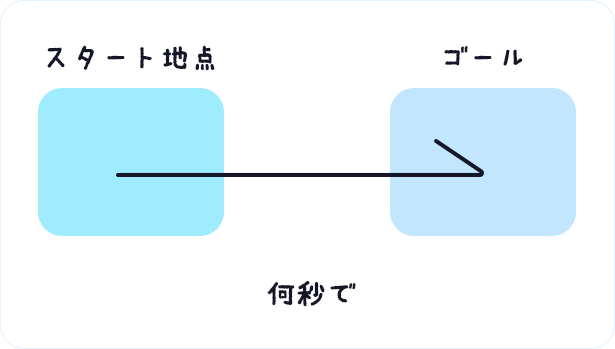
transitionは、スタートとゴールの指定を決め、その変化を何秒かけて行うかを指定します。

animationは、スタート・ゴールだけではなく、途中の動きも指定することができるので、より複雑なアニメの際に使用すれば良いと思います。
transitionの使い方
今回は、このtransitionを使って、背景をゆっくり表示させてみたいと思います。
transitionを使ったhoverアニメ
まずは、例で使うボックスを用意します。
<div class="bg-box"></div>.bg-box{
border: 2px solid #c3e6ff;
width: 200px;
height: 200px;
}分かりやすくボーダーをつけていますが、背景はつけていません。
この状態から、hoverすると背景色をつけるようにしてみます。
.bg-box:hover {
background-color: white;
}このままだと、背景の切り替わりがhoverするとすぐに行われるので、カクッとした動きになっています。
ここにtransitionを使うと、背景に色をつけるまで、何秒かけて行うかを指定することができます。
.bg-box {
border: 2px solid #c3e6ff;
width: 200px;
height:200px;
transition:2s /* 追加 */
}transitionなしとtransitionありのhoverを比べてみてください![]()
比べると違いが分かりやすいと思います。
注意したいのは、:hoverにtransitionを追加するのではなく、スタート地点(今回の場合はbg-box)に追加する点です。
これだけでtransitionは超 に使えます。
に使えます。
始点にtransitionを追加しておけばOKです。
私は、必ずaにtransitionを指定しています。
transitionは待ち時間も設定できる
transitionは、実は以下のプロパティを一括指定する為のものです。
簡単に載せておきます。
transition-delay:トランジション効果が始まるまでの待ち時間transition-duration:アニメーションが完了するまでの所要時間transition-property:トランジション効果を適用する CSS プロパティtransition-timing-function:中間状態の値
transition-delayでは、トランジション効果が始まるまでの待ち時間を設定できます。
例えば、先ほどのhoverアニメは、hoverと同時に始まりますが、hover後0.5秒経ってから開始させたい場合、次のように書きます。
0.5秒後スタート
.bg-box {
transition: 2s .5s;
}transitionで所要時間を指定した後、待ち時間を追加します。
これで.5秒経ってからスタートすることになります。
分かりやすいように↓で比較してみてください。
0.5秒後スタート
画面に要素が入ったら背景を表示させる
このtransitionの仕組みを利用し、スクロールで”画面に要素が入ったら背景をゆっくり表示させる“ということをしたいと思います。
要素が画面内に入ったらclassを付与する
スクロールアニメの基本は、要素が画面に入った時に、classを追加することです。
そのclassにcssを指定することで、画面に来たときに動かす、ということが可能になります。
classの付け方は、javascriptでも良いですし、jQueryでも可能です。
jQueryを使った方法を一応載せておきますね。
$(window).scroll(function () {
$('.effect').each(function () {
var hit = $(this).offset().top;
var scroll = $(window).scrollTop();
var wHeight = $(window).height();
var customTop = 100;
if (hit + customTop < wHeight + scroll) {
$(this).addClass("active");
}
});
});こちらに関しては、「画面に要素が出たらclass追加」とかで検索するといっぱい方法が出てくるので検索してみてください。
上に書いた方法だと、effectというclass名がついている要素が画面内に入ったら、activeを追加する、というような感じです。
[100]のところは数値を変えると、classを追加するタイミングを調整できます。
100pxすぎた時にactiveが出てくるような感じです。
この.activeを利用し、activeが出たら背景を表示する、というアニメーションを作ってみます。
付与されたclassにtransitionを使う
<div class="bg-anime effect">class、activeが付いたら背景を表示する</div>.bg-anime {
width: 100%;
height: 200px;
background: none;
transition: 10s;
}
.bg-anime.active {
background-image: url('img.jpg');
background-position: center;
}.bg-anime.activeとすることで、bg-anime且つactiveというclassがあるもの、という指定ができます。
ところが、ここで、あれ?と思いませんか?
backgroundにtransitionは効かないのです!
このように、transitionが使えないプロパティがあるので注意してくださいね!!
そこで、”opacity”を利用してみます。
opacityを利用して背景を徐々に表示
opacityは不透明度を指定するプロパティです。
あらかじめ背景画像を用意しておき、画面内に入ったら、与えられたclassを使って不透明度を100%にする方法です。
.bg-anime {
width: 100%;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
transition: 10s;
position: relative;
}
.bg-anime::before {
content: "";
display: block;
width: 100%;
height: 100%;
background-image: url('img.jpg');
position: absolute;
top: 0;
left: 0;
z-index: -1;
}擬似要素(before)を使って、不透明度0から100%にするための背景用要素を作ります。
そして、最初はopacityを0にしておき、activeが付いたら、10にすれば良いですね。
.bg-anime::before {
content: "";
display: block;
width: 100%;
height: 100%;
background-image: url('img.jpg');
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0; /* 最初は見えないように */
transition: 14s; /* 所要時間の指定 */
}
.bg-anime.active::before {
opacity: 10;
}こんな感じです。
ちょっと複雑でしたでしょうか。
ざっくり理解できたら、自分好みのカスタマイズをしてみてくださいね。
いいなと思ったら
TAPしてね♡↓
【css】object-view-box を使って画像の好きな場所をトリミングする 【css】テキストを右から左に流すアニメーション










コメントは承認後に表示されます。