【センス】がないとWebデザイナーにはなれない?

「webデザイナーに興味があるけど、私センスないからなぁ」という声を聞きます。
今回は、センスがないとwebデザイナーを目指せないかについて書いていきますっ♫
結論から言うと、センスがないと思っている方でも、続ければデザインができるようになります。
え?本当?
と思った方は、↓以下に進んでみてくださいね。
webデザイナーって何をするの?
Webデザイナーとは、Webサイトのデザイン制作をする人の事です。
デザインだけでなく、コーディングも含みます(Webデザイナー/コーダーと分かれて呼ぶ場合もあります)。
今回は「デザイン」に関してセンスが必要かわたしの見解を書いてみますね♪
デザイナーはかっこいいからなんとなくデザインしている訳ではない
まず、デザイナーは、センスだけでデザインしている訳ではないのです。
デザインは芸術(アート)とは違います。
デザインのゴール設定(目的)に合わせて、しっかり考えて作っていくものなんですね。
↓こちらで解説しています。
そして、今回のテーマになっている「デザインのセンス」というのは、後から身につけることができるんです。
デザインには基本原則があり、それに則って作っていくと、整ったデザインを作ることができます。
各ジャンルのデザインをたくさん見て、「引き出しを増やす」ことが、デザイン上達につながると思います。
デザインの基本を頭に入れて、制作を続けるとデザインができるようになるのです!
デザインは基本ルールが大切
デザイン力を上げるためには、基本をしっかり理解する必要があります。
webデザインスクール等では、デザインの基本まで伝えることが少なく、アプリケーションの使い方を伝えるだけでカリキュラムが終了してしまったりします。
その後、なかなかデザイン力が上がらず仕事が受注できない=
「私、デザインに向いていない」グスンT_T
ということが起こってしまうんです。
まず抑えておきたいのが、余白を統一するということ。
初心者さんのデザインでよく見かけるのは、余白が揃ってない状態なんです。

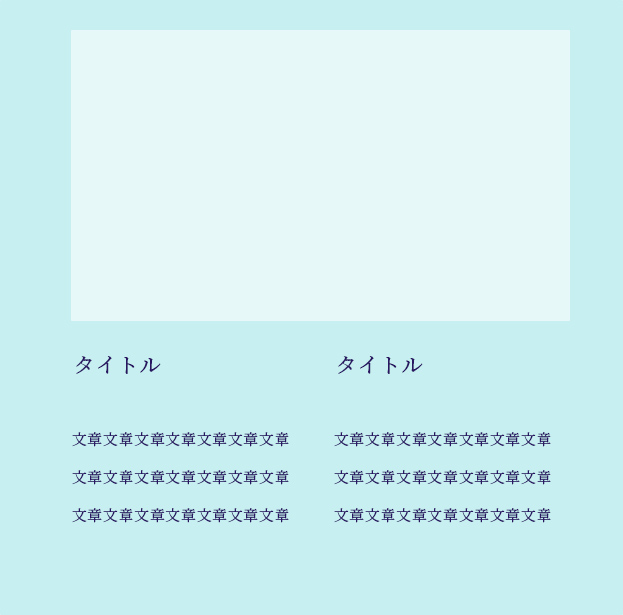
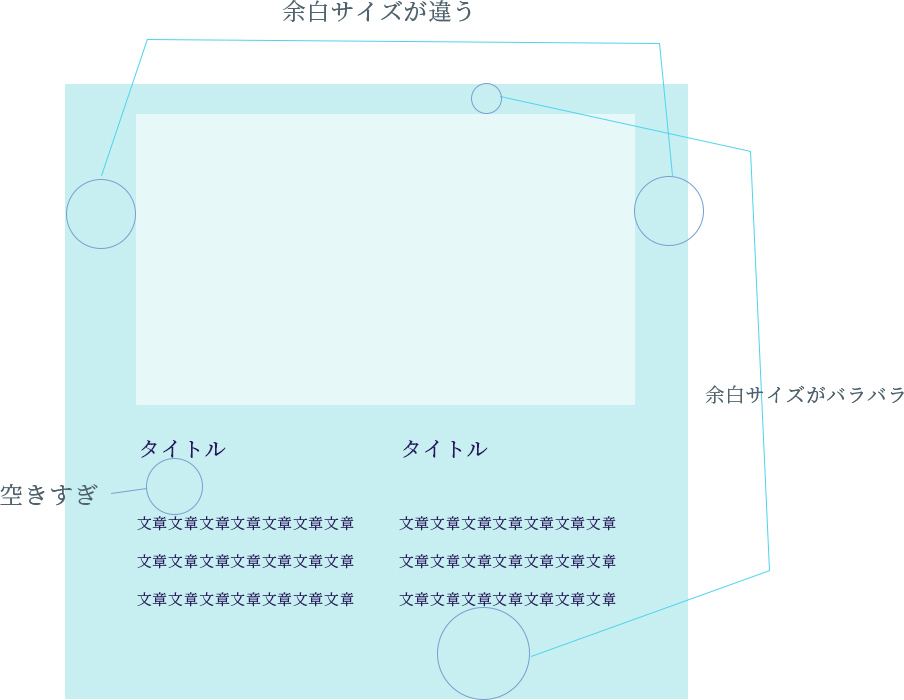
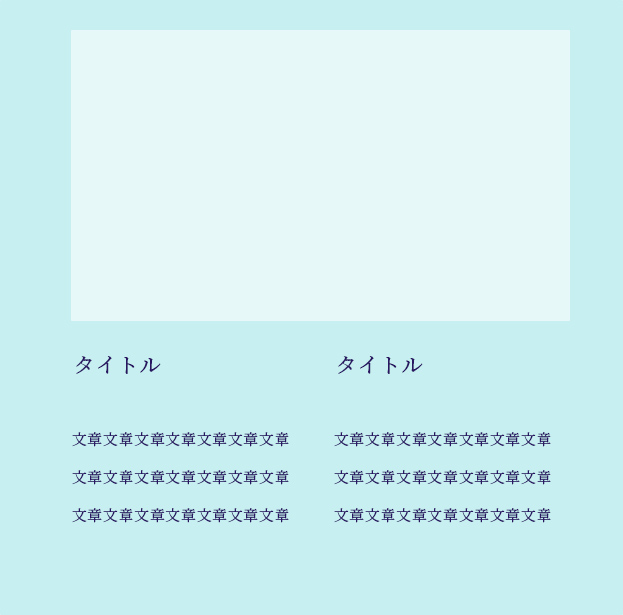
この画像を見てください。
これを見て、余白がおかしいと気づくことはできますか?
これは極端な例ですが、初心者さんが見せてくれるデザインではよくあります。
「余白を統一する」ということを忘れているか、そもそも知らないからなのです^^

このように、本来揃っていれば、「整っている」と感じる部分が揃っていないので、すごく微妙な感じになってしまっています。
余白を揃えるということだけで、全く違うデザインになります。
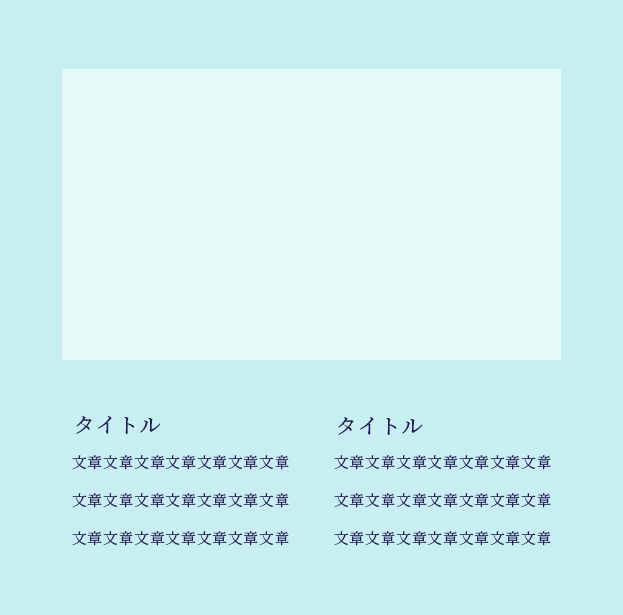
次の画像を見てください。

↓

各要素のサイズなどは全く変更していませんが、なんとなくとても整った気がしませんか?
こういう基本的なことを抑えていくことで、デザインは上達していきます♫
結論
今、デザインに自信がないという方は、基本的な知識を身につけてから、取り組んでみましょう。
そうすれば必ず上達しますし、センスがないと思っている方でも、続ければデザインができるようになります。
私センスないからなぁと思って諦める必要は全くありません。
ゆる〜く続けていき、もしデザインがやりたいことなら、それを実現させましょう^^♪
デザインの基礎・おすすめの本を紹介します
ウジトモコさんの
「デザイン力の基本 簡単だけど、すごく良くなる77のルール」
初心者さんや、これからデザイン初めてみようかな、と思ってる方にすごくおすすめです。私も購入し、今でも読み返しています。
簡単でわかりやすく書いてくれているので、頭に入れやすいんです^^
すごく人気の
「ほんとに、フォント。 フォントを活かしたデザインレイアウトの本 」
これも初心者さんにとってもおすすめ。わかりやすいし、パッケージもかわいい笑^^
ぜひ手に取ってみてくださいね。
いいなと思ったら
TAPしてね♡↓











コメントは承認後に表示されます。