【CSS】カラム内の文字の並びを変える方法

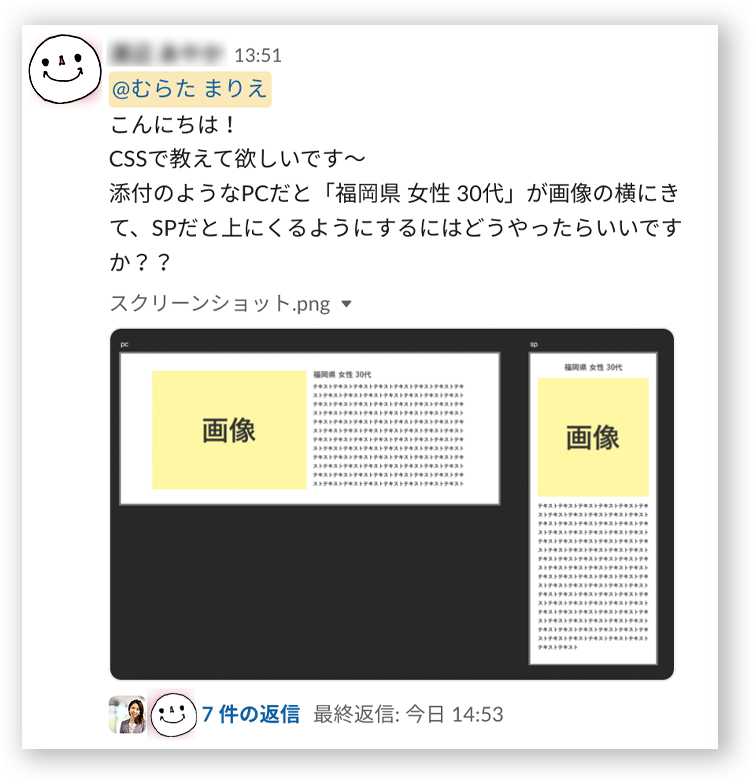
今日あった質問だよ

こちらのコードを紹介します。
今回の構造は、2カラムです。
左、右の箱に分け、左には画像、右には見出し+テキストが入っています。

HTML
構造としてはこんな感じです。
<div class="flex">
<div class="left">
<img src="img.jpg" alt="">
</div>
<div class="right">
<h3>見出し</h3>
<p>テキスト</p>
</div>
</div>CSS
PCの時は横並びに、スマホの時は縦に並べます。
方法はいくつかありますが、初心者さんに分かりやすくシンプルにdisplay: flexを使ってみます。
.flex {
display: flex;
flex-wrap: wrap;
}
.left {
width: 40%;
}
.right {
width: 60%;
}
@media screen and (max-width:480px) {
.left,.right {
width: 100%;
}
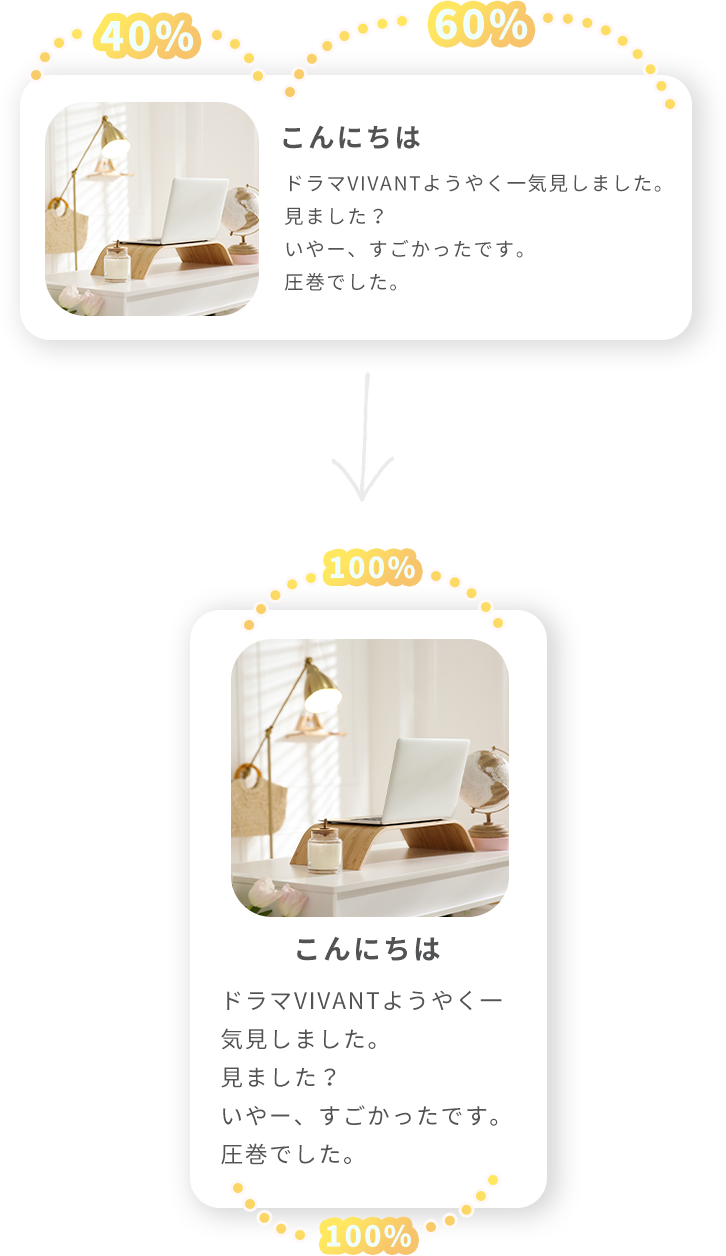
}この書き方では、通常時は左が横幅40%、右が横幅60%、スマホでは、左右の横幅を100%にすることで縦並びにしています。
.left、.rightには、必要に応じてpaddingを入れてください。
.left imgにwidth: 100%を入れておくと、横幅に紐づいて画像サイズが変わってくれます。
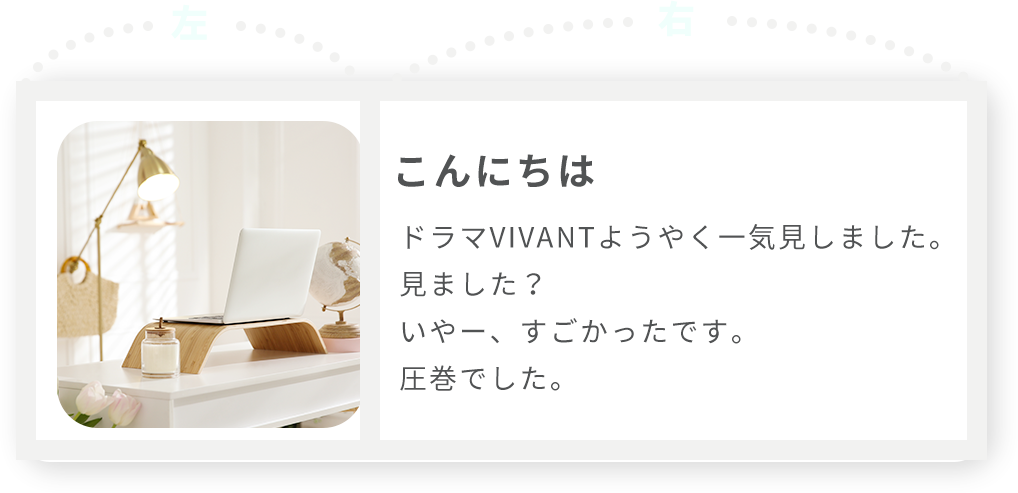
これで、以下のようになります。

見出しを上に
ここから、見出し部分を一番上に持ってくる方法です。
今回の場合だと、positionを使って上に持ってくるのが分かりやすいかと思います。
CSSに以下を追記してください。
@media screen and (max-width:480px) {
.flex {
position: relative;
padding-top: 2em; /* h3の高さ+余白分の数値を入れてください */
}
.flex h3 {
position: absolute;
top: 0;
let: 0;
text-align: center;
}
}これで、画面幅が480pxより小さくなった場合に、見出しh3を一番上に持ってくることができます。
参考
orderでflex itemの順序を変える
orderという、flex itemに順番をつける書き方があります。
例えば、以下のように3項目並んでいた場合。
<div class="flex">
<div class="item01"></div>
<div class="item02"></div>
<div class="item03"></div>
</div>この場合に、順番を変えたいときは、orderを使って簡単に変えることができます。
表示させたい順番に、orderをつければOKです。
.flex {
display: flex;
flex-wrap: wrap;
}
.item01 {
order: 3;
}
.item02 {
order: 2;
}
.item03 {
order: 1;
}flex itemであればスマホの時のみ順番を変更することも、orderを使って簡単にできます。
いいなと思ったら
TAPしてね♡↓
コーディング初心者さんの為の図解html 「キャッシュ削除してください」と言わなくて良い書き方










コメントは承認後に表示されます。