twitterの代わりにWordPressを使って今の気持ちを投稿してみる

ずーっとモニタの前でじっとしてると寒いですね。
twitterは苦手だけどたまに呟きたい
私は、会話の中でSNSの話題が出たら都度言っているのですが、twitterが苦手なんです。![]()
と言っても、twitterに限らずSNS全般が苦手で、Webデザインコミュニティの運営を始めた後に試行錯誤してInstagramを運営してみましたが、最近は動かせていません。
twitterは以前スクール講師をしていたので、必要かと思い登録したものがありますが、この度手放すことにしました。
カッコ良く言ってみましたがアカウント削除しただけです![]()
![]()
以前からtwitterをあまり利用していなかったのですが、大々的にではなく、ひっそりと、見てくれる人だけに見てもらえれば良い程度の呟きをしたくなる時があります。
その為に、WordPressの投稿を使って、気軽に呟くようなことをしていたのですが、投稿だとブログ村のアーカイブに入っちゃって困ったので、ブログ村に登録してからは辞めていました。
投稿を使用して呟いてみる
投稿を使用して呟く時は、つぶやき用のカテゴリを作って、そのカテゴリのみを表示する仕組みにしていました。
以前はリンクページに最新の呟きを数件表示させていました。
見てくれた人にだけ、どんな状況かを伝えたい時に便利です![]()
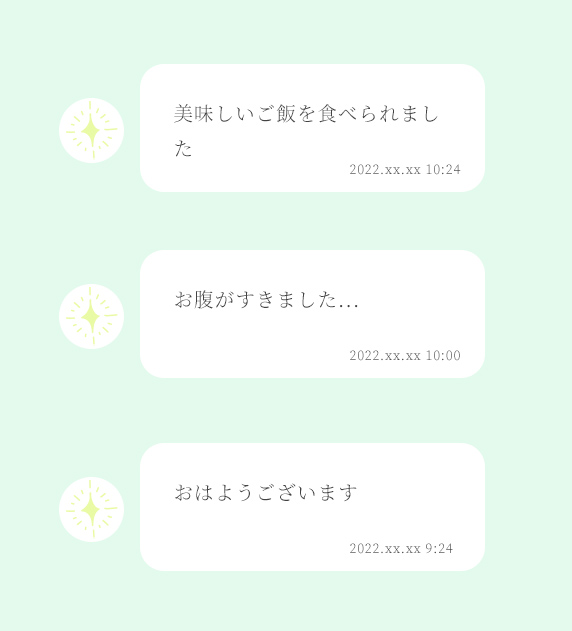
吹き出しっぽくcssで見た目を整えてあげれば呟きのようになります。

左側の画像はアイキャッチでも良いし、毎回固定のアイコンのようにしても良いですよね。
ただ、毎回呟くたびに1投稿使うことになるので、1記事の文字数が極端に少ないページができることになります。
そのカテゴリにはnoindexを入れて検索エンジンには引っかからないようにしていましたが、文字数が少ないページがたくさんできるのは少し心配です。
また投稿すると自動的にping送信されてしまうので、ちょっと呟いただけなのに記事を更新したことになってしまうんですね。
ということで投稿を使用しての毎回の呟きは断念しました。
毎回書き換えれば良い
投稿を何件も作るのは抵抗がありますが、1つだけにして、投稿をその都度書き換えるのはどうでしょう?
1投稿だけ固定で表示させるようにして、その中の文章を都度書き換える作戦です。
私の呟きは、アーカイブに残らなくて問題ないので、この方法でも良さそうです。
でも”投稿”を使うとその1回はどうしてもping送信されてしまいます。
それはなんか気持ちが悪い。
固定ページを使って呟く
だとしたら、固定ページを使うのはどうでしょうか?
アーカイブを残さず毎回書き換えてOKなのであれば、呟き用の固定ページを1つ用意し、そこに呟く作戦です。
呟いた日時は、固定ページを更新したタイミングの日時を表示させるようにすれば、思っていたことができそうです。
ちなみにWordPressのアプリをiPhoneにインストールしているので、いつでも手軽に呟くことが可能です。![]()
ということで、作成したのがこちらです。

ピューロ楽しかった!今月はディズニー行くよ!
固定ページを1つ作成し、その投稿内に”つぶやき“として表示させたい文章を投稿します。
都度差し替えることで、内容と更新日が変更されるので、機能としては十分です。
固定ページの内容を取得し表示させる
では、実際に使用したコードを見てみます。
このコードを、表示させたい箇所に記述してみてください。
<div class="tsubuyaki_block">
<?php
$page_id = get_page_by_path('now');//固定ページのスラッグ名
$page = get_post( $page_id );
$update = get_post_modified_time('H:i Y年m月d日',false,$page_id);//更新日時
echo $page -> post_content;
?>
</div>
<time><?php echo $update; ?></time>'now'には固定ページのスラッグ名を入れてください。
今回は、固定ページの内容を出力するだけではなく、[更新日時]も取得しています。
get_post_modified_timeで更新日時を取得した後、<?php echo $update; ?>で任意の場所に出力しています。
echo $page -> post_content;の後に続けて、echo $update;と書くことも可能ですが、そうすると同じdiv(.tsubuyaki_block)内に入ってしまう為、外に出しています。
固定ページの内容取得の記事は色々ありましたが、更新日時を表示させるという記事はあまり見かけなかったので、ここにメモしておきます。
今回のつぶやきエリアは、リンクページとこのブログのトップページに実装しております。
ぜひ覗いてみてくださいね![]()
もし、固定ページを利用して、簡単に更新できるような仕組みを作りたいという場合は、参考にしてみてくださいね![]()
いいなと思ったら
TAPしてね♡↓
新規サイト作成時ブログはアメブロとWordPressどちらが良い? Instagram〜考察日記〜重要なのは投稿内容なのか検討










コメントは承認後に表示されます。