【WordPress】テーマでフォントをGoogleフォントに変える方法

フォントを変えるだけで雰囲気変わりますよね
WordPressのテーマを利用して、サイトを作る時に役立つカスタマイズです。
先日フォントについての記事をUPしました。
こちらの記事で、Webフォントについて触れています。
フォントについてのイメージを伝えられたかと思うのですが、今回は、”実際にどうやってWebフォントを使うのか“を書いてみます。
Webフォントの使い方
webフォントを使う時はだいたい以下のパターンです。
- HTMLの<head>〜</head>内にフォントを使う記述を書く
- CSSでフォントを指定する
もしくは、
- CSSでフォントを読み込む
- CSSでフォントを指定する
共通して、「フォントを使うという記述+CSSで指定する」ということを覚えておいてください。
この2つはどちらでもOKです。
WordPressの場合
WordPressテーマの場合は、カスタムCSSを追加していく方が多いと思いますので、2つ目のパターンで指定する方が簡単です。
1つ目の、<head>タグ内に記述するパターンだと、テーマファイル(PHP)を直接触るか、該当箇所に記述できるプラグインを入れる必要があります。
Googleフォント
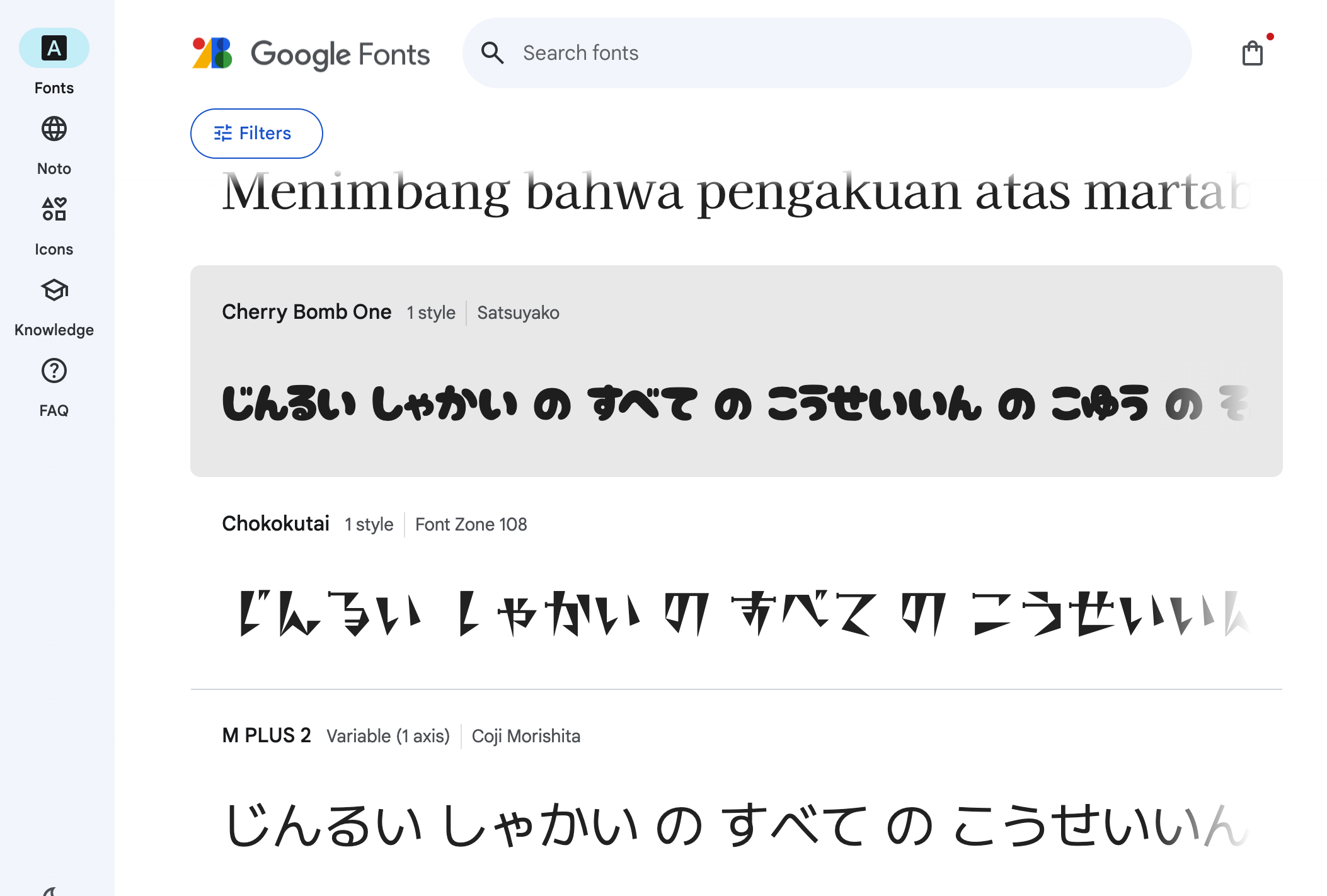
まずは、Googleフォントのサイトで使いたいフォントを探してください。

で、これ良いやんってやつが見つかったら、クリックしてください。
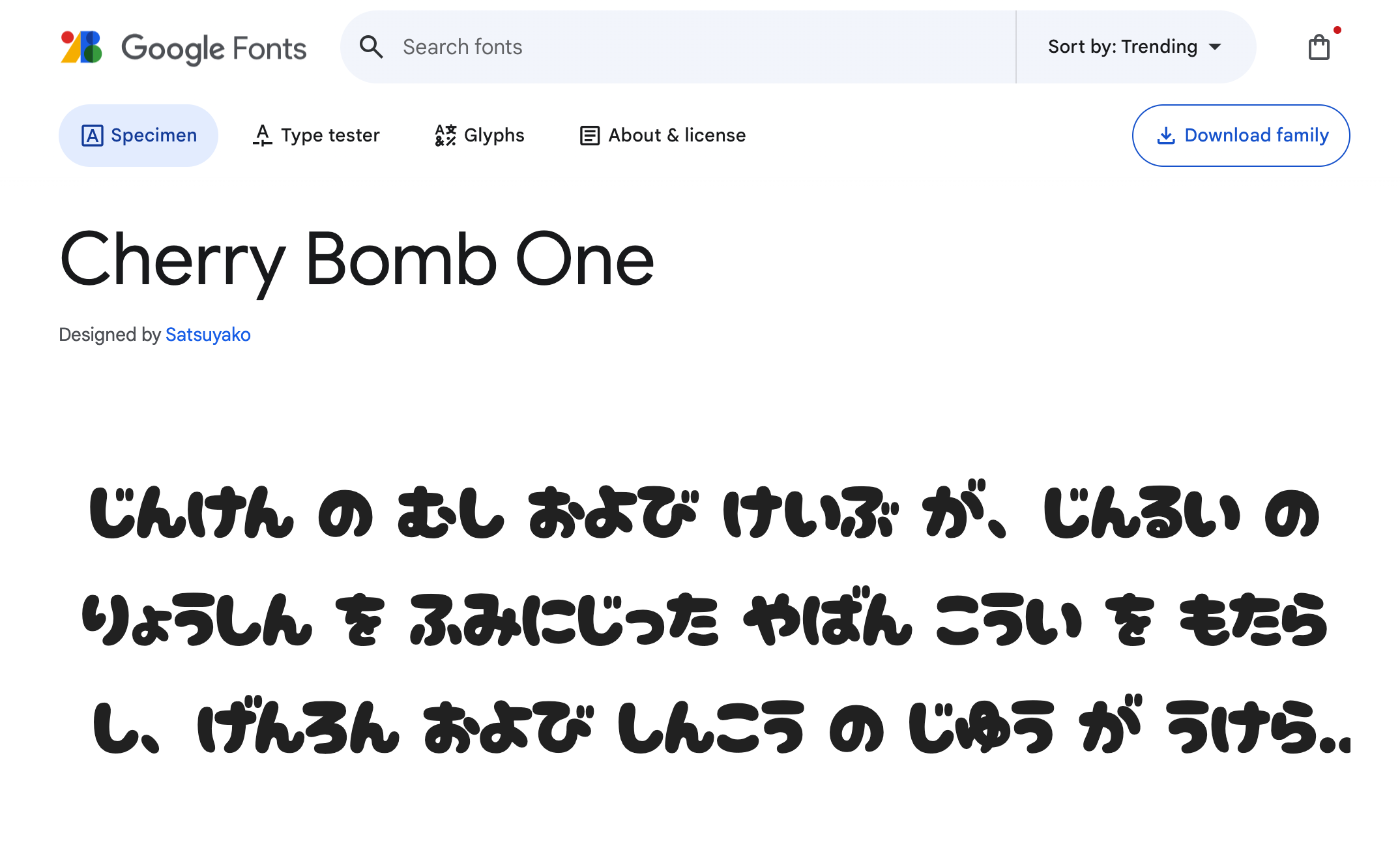
そうすると、こんな感じでフォントの詳細ページに飛びます。

右上の、「Download family」ボタンをクリックすると、フォントのダウンロードができます。
Photoshop等ローカルで使用したい場合は、ダウンロード後、インストールしてください。

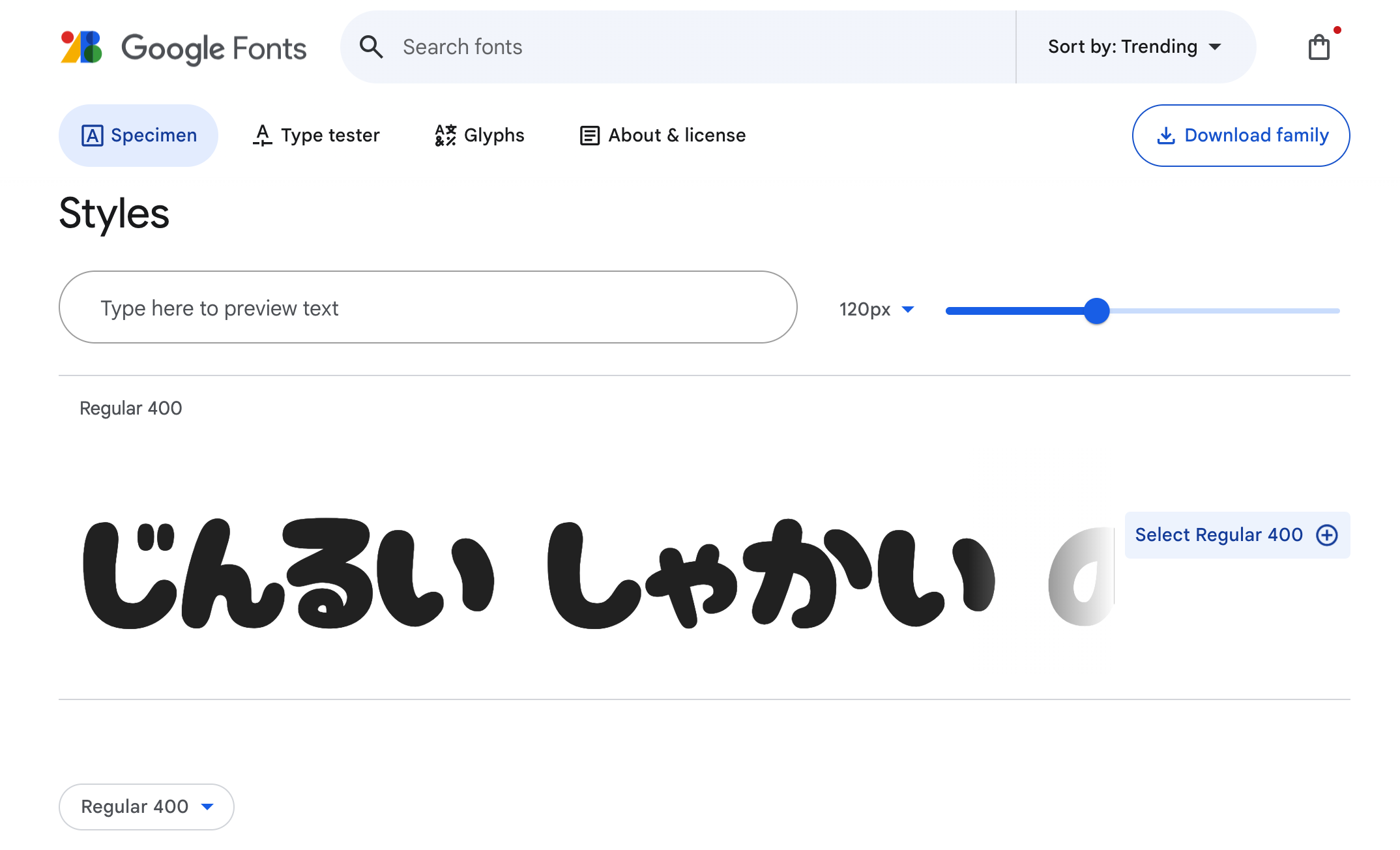
Webフォントで使いたい場合、少し下にスクロールすると、「Select Regular」等のセレクトボタンが出てきます。
使いたい太さを「+」します。
ちなみに、フォントを何種類か使いたい場合は、「+」で追加していくことが可能です。
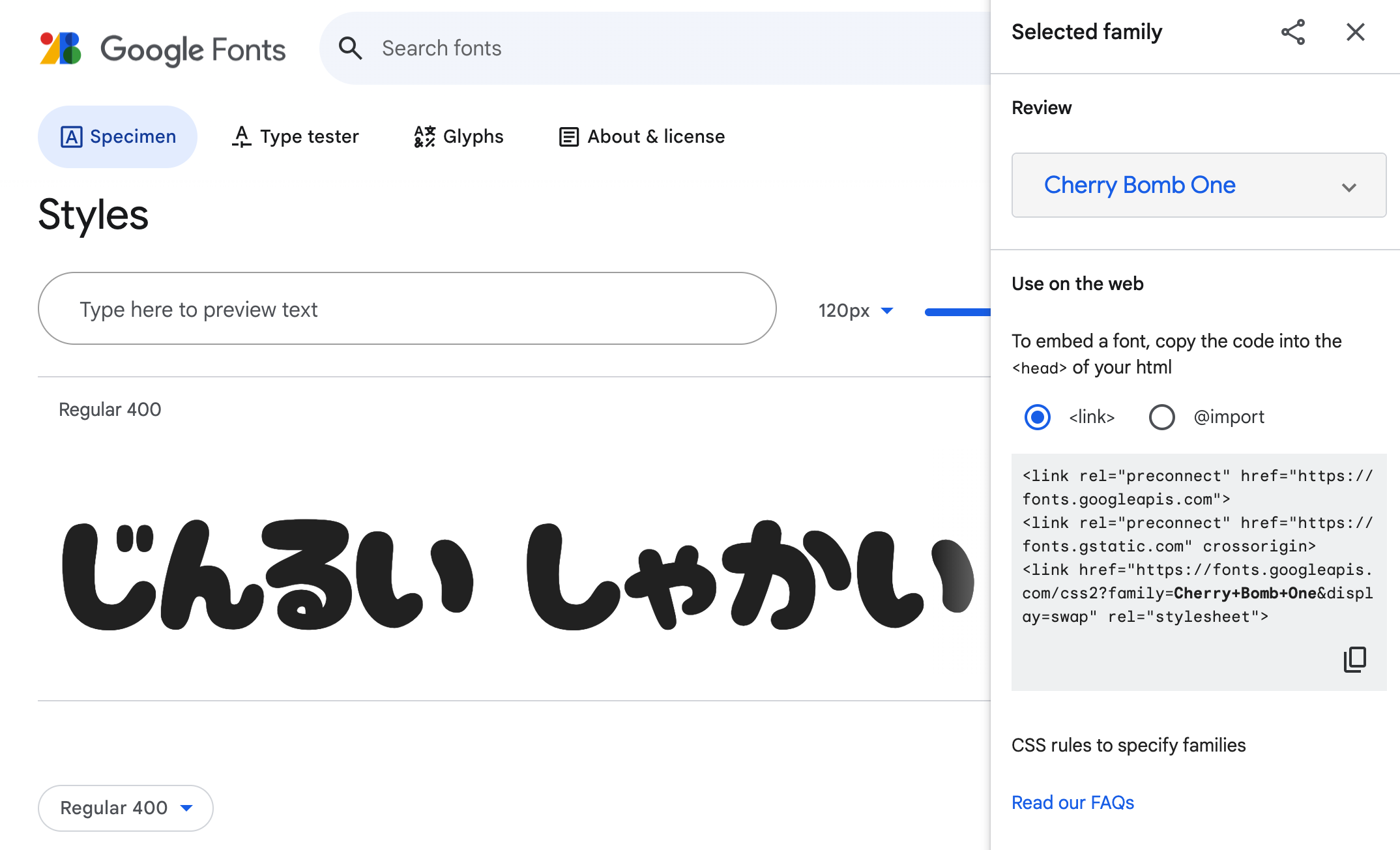
フォントを追加すると、次のようなメニューが出てきます。

もし出て来なかったら、右上のこのカバンみたいなマーク をクリックしてください。
をクリックしてください。
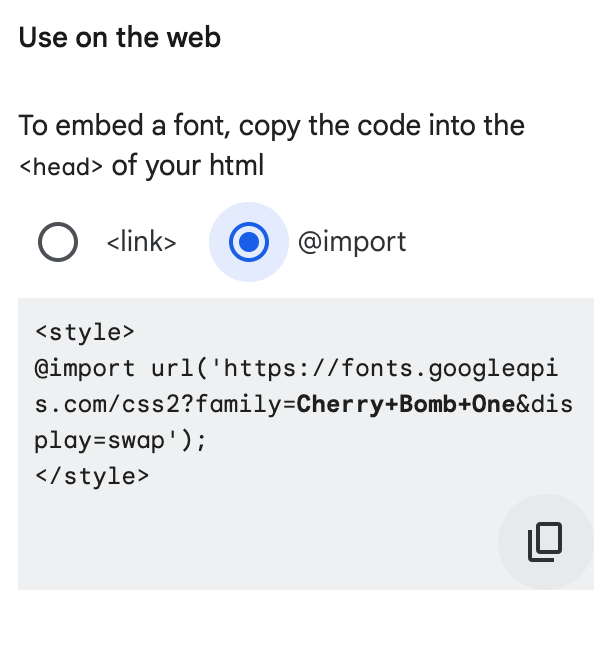
<head>に入れろよって書いてあるのですが、その横の「@import」を選んでみてください。
すると、CSSで読み込む時の書き方に変わります。

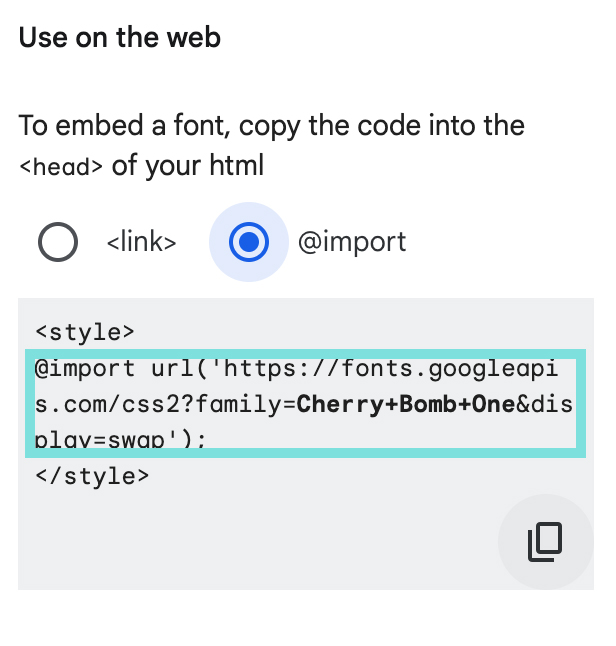
<style>を外した枠内のコードをコピーします。

これをCSSを追加で書けるところに貼り付けてください。
そして、使いたいところにこのフォントを指定します。
@import url('https://fonts.googleapis.com/css2?family=Cherry+Bomb+One&display=swap');
h2 {
font-family: Cherry Bomb One, sans-serif;
}この書き方では、「h2」のフォントを設定していますが、全体的にフォントを変えたい場合は、bodyに指定すればOKです。
CSSの優先順位で負けてる場合は、「!important」をつけてください。![]()
@import url('https://fonts.googleapis.com/css2?family=Cherry+Bomb+One&display=swap');
h2 {
font-family: Cherry Bomb One, sans-serif !important;
}Adobeフォント
次に、Adobeフォントの使い方を見ていきます。
Adobeライセンス契約をしている方は、自サイトでのみWebフォントとして使用可能です。
これについては、Adobeフォントのライセンス規約をご確認ください。
好きなAdobeフォントのページにいってください。

そして、右の方にある「Webプロジェクトに追加」ボタンをクリックします。

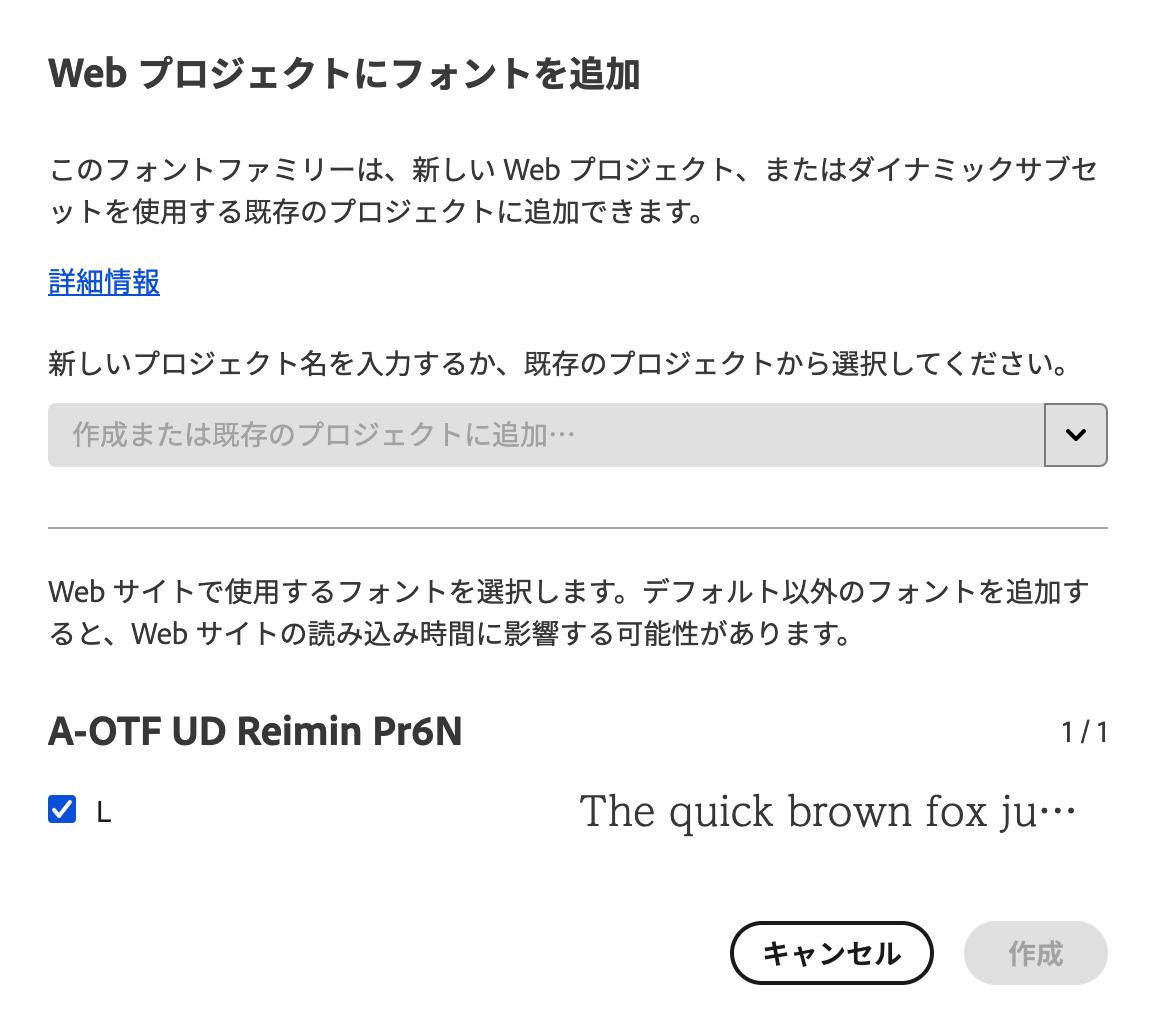
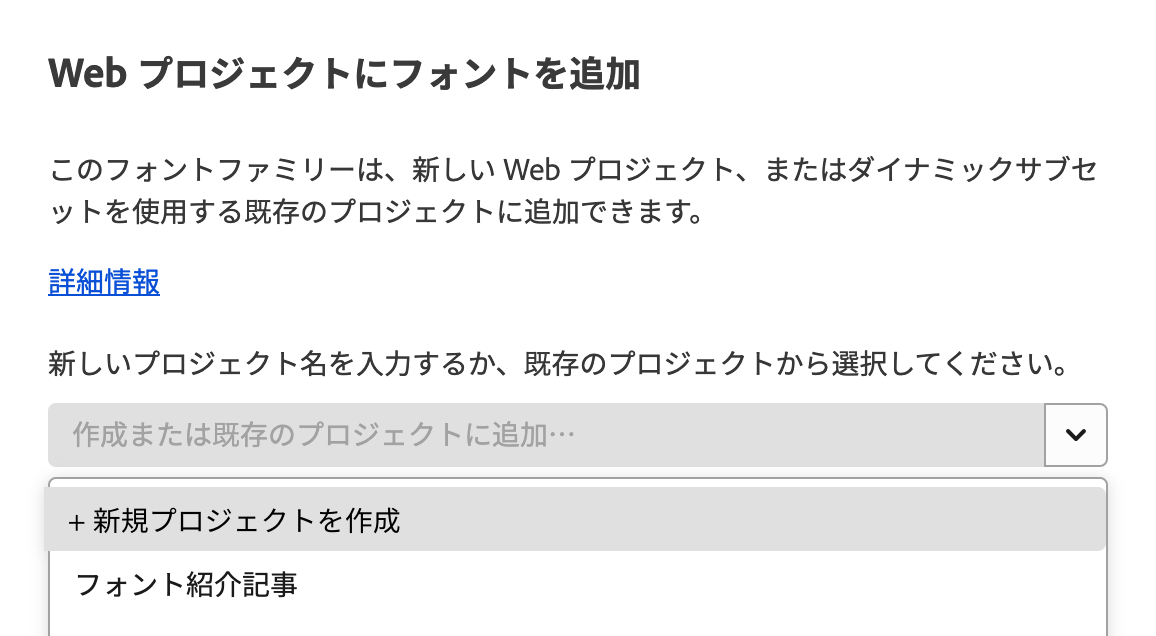
「Web プロジェクトにフォントを追加」というパネルが出てきますので、右側の矢印をクリックして、「+新規プロジェクトを作成」をクリックしてください。

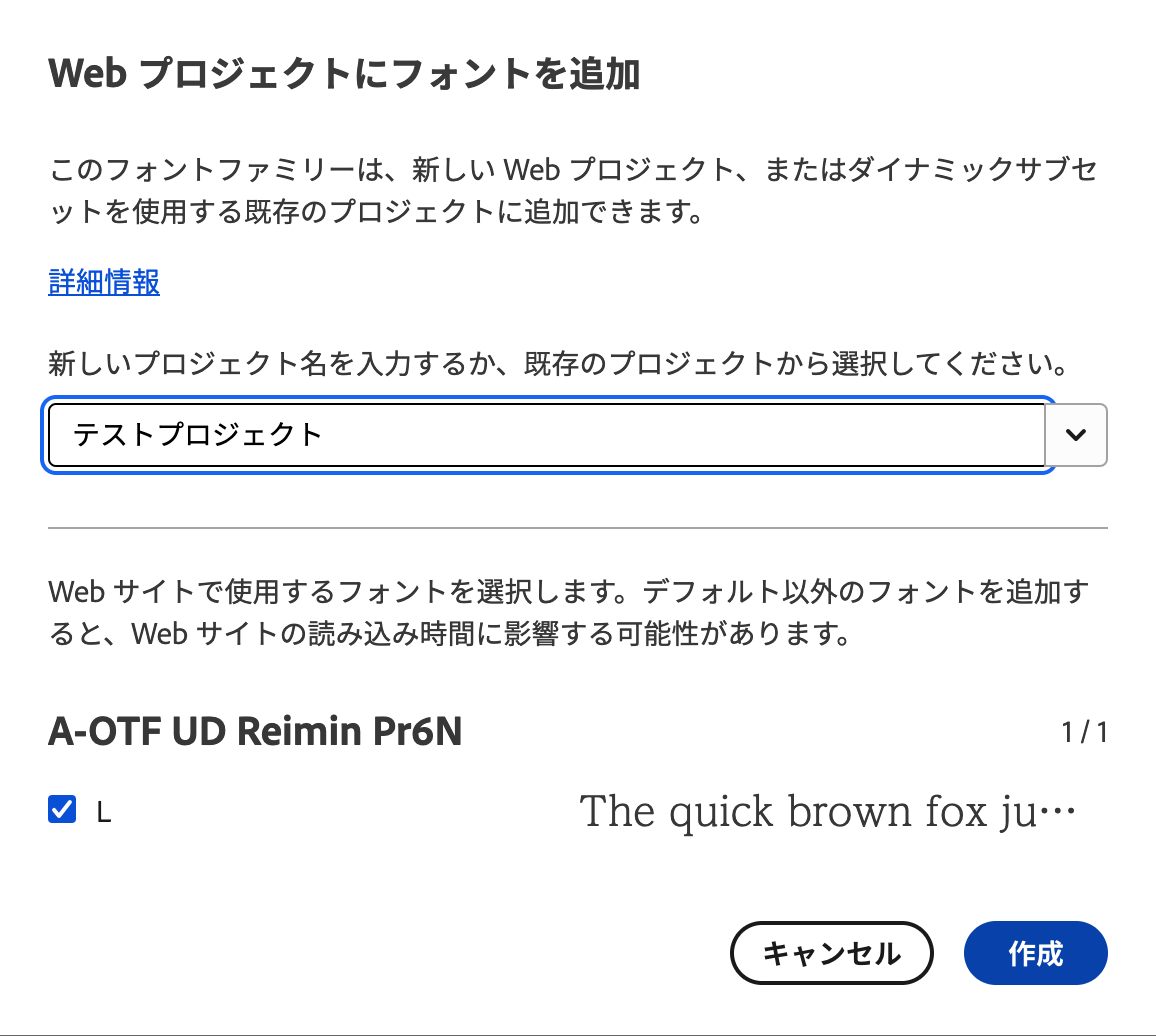
なんか入力できる感じになるので、好きな名前を入れてください。

入力したら、「作成」をクリック。

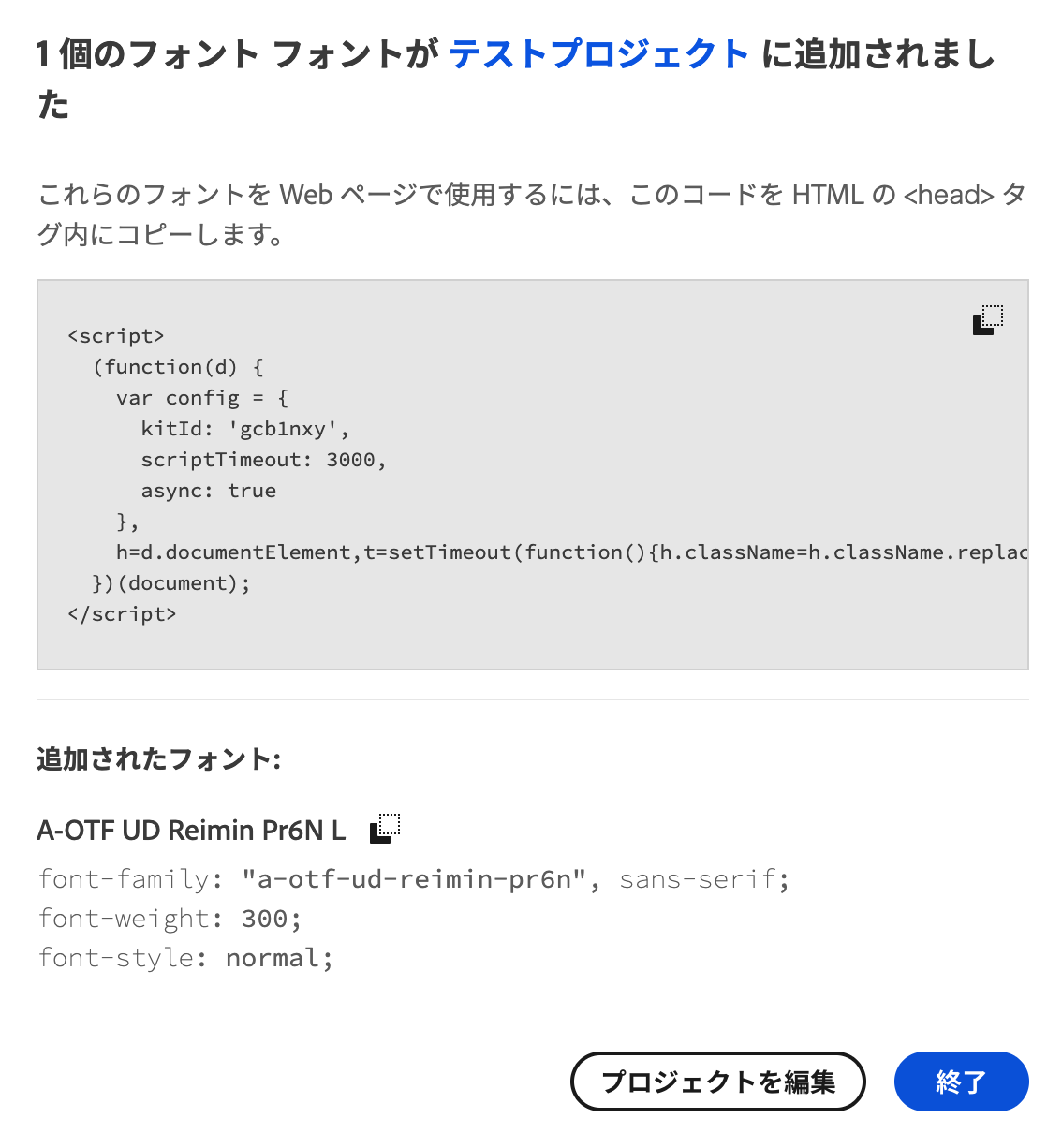
そうすると、こんな感じでタグを表示してくれます。
<head>に入れられる場合は、この通り入れたらすぐに使えます。

ただ、CSSのみしか触れない場合は、@importで読み込みたいですよね…。
以前は、@importリンクの表示が可能でしたが、現在は非推奨みたいです。
@import url("https://use.typekit.net/xxxxxxx.css");以前は、プロジェクトIDをxxxxxxxのところに表示してリンクできたのですが、色々試してみましたができませんでした。![]()
なので、スクリプトタグを<head>内に入れる方法で頑張るしかないですね。
なんかスッキリしんくてごめんって感じ![]()
プラグインを使う場合は、「head コード 追加 プラグイン WP」とかで検索してもらえますか?![]()
<head>内にスクリプトをコピペして、CSSでfont-familyを指定すると使えます。
最後に
Googleフォントも、@importの方法を紹介していますが、もし可能であれば<head>方法を使う方がエラーが少ないと思います。
自分のテーマや子テーマであれば、<head>タグのあるPHPファイル(header.phpなど)に直接書いちゃった方が楽ですが、触るのが怖いという方は、プラグインや、CSSの@import方法を試してみてください。![]()
いいなと思ったら
TAPしてね♡↓
お気に入りの”手書き日本語フォント”と【フォントの使い方】 【WordPress】動画を背景にするカスタム










コメントは承認後に表示されます。