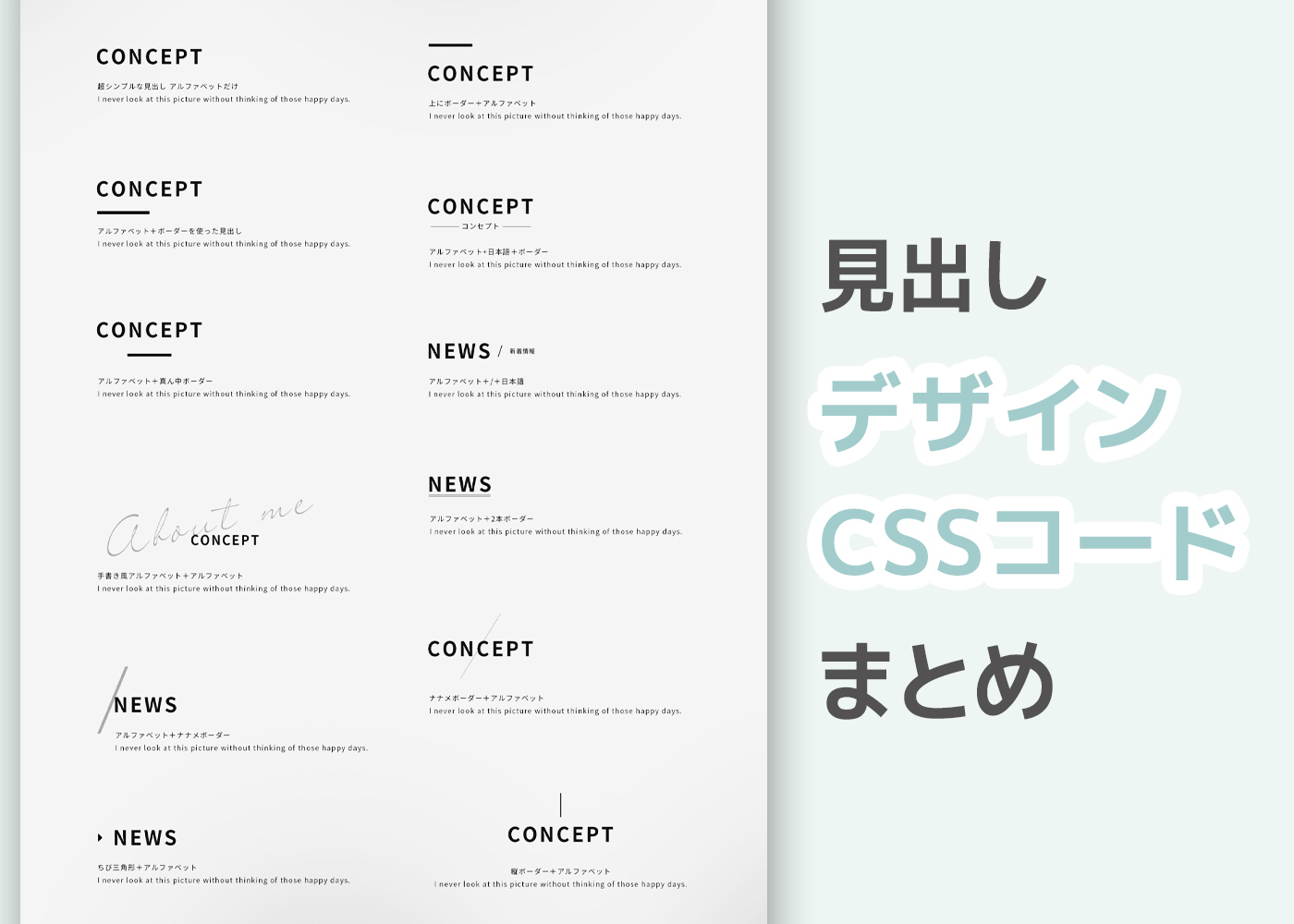
【cssコピペ】シンプルな見出しのデザインをまとめました

こんにちは。今回はあるとちょっと便利な「見出しだけ」のデザインをまとめてみました。
すぐに使えるシンプルな見出しのまとめです。![]()
[目次]
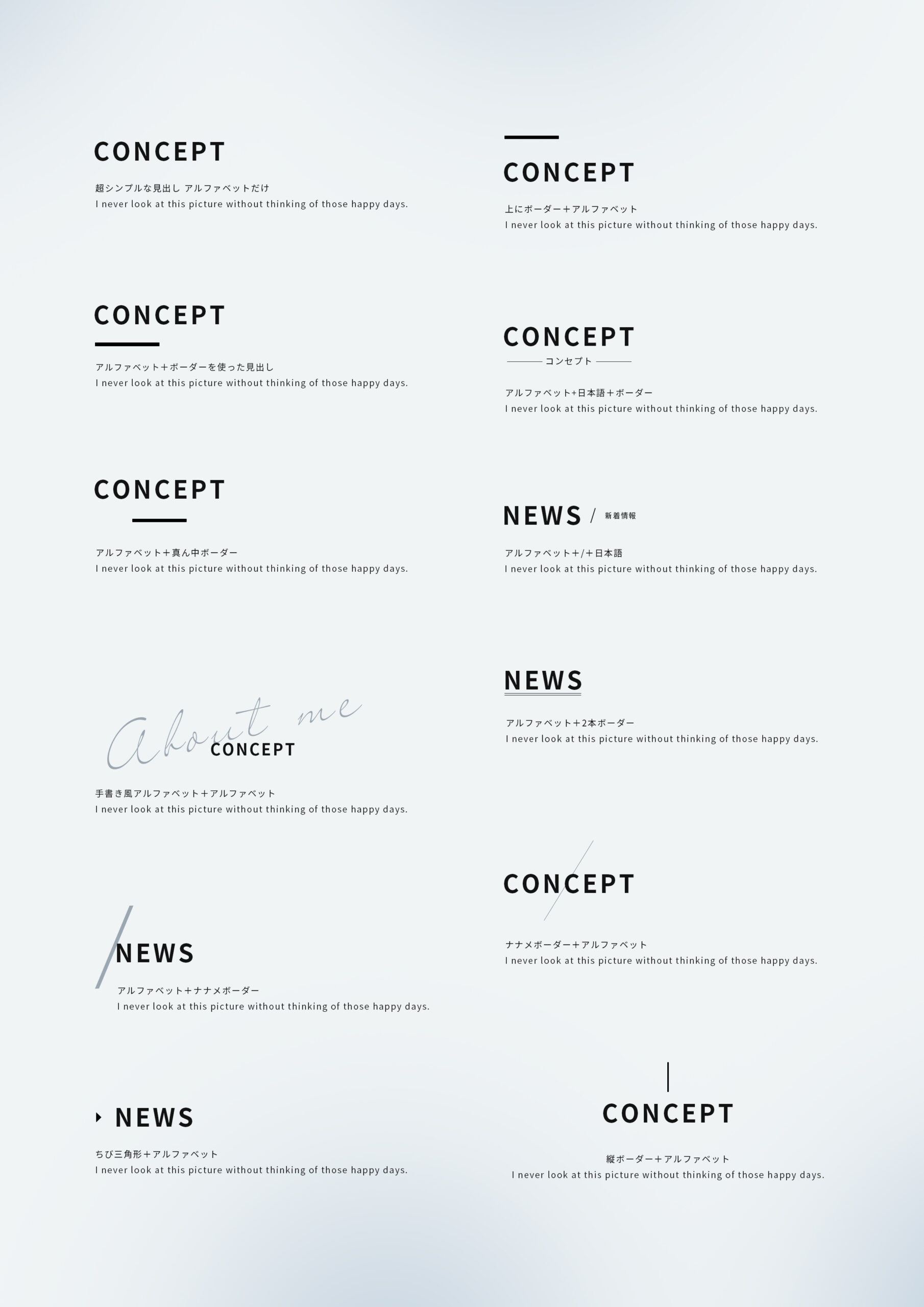
見出し一覧
クリックで各見出しに飛べます
htmlは追記がない場合共通です。↓
追記がある場合は、そちらを使用してください。
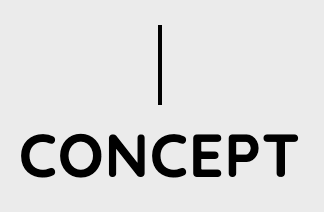
<h2>CONCEPT</h2>
<p>テキストテキストテキストテキスト</p>
CONCEPT
超シンプルな見出し アルファベットだけ
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
line-height: 1;
margin-bottom: 30px;
}CONCEPT
アルファベット+ボーダーを使った見出し
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
line-height: 1;
margin-bottom: 30px;
}
h2::after {
content: '';
display: block;
width: 85px;
height: 5px;
background: #000;
margin-top: 30px;
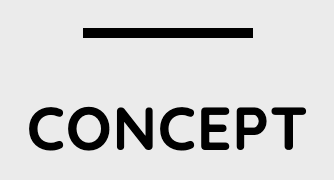
}CONCEPT
上にボーダー+アルファベット
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
position: relative;
}
h2::before {
content: '';
display: block;
width: 85px;
height: 5px;
background: #000;
}CONCEPT
アルファベット+真ん中ボーダー
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
position: relative;
display: inline-block;
}
h2::before {
content: '';
display: block;
width: 85px;
height: 5px;
background: #000;
margin: 0 auto 30px;
}CONCEPTコンセプト
アルファベット+日本語+ボーダー
I never look at this picture without thinking of those happy days.
<h2>CONCEPT<br>
<span>コンセプト</span>
</h2>
<p>アルファベット+日本語+ボーダー<br>I never look at this picture without thinking of those happy days.</p>h2 {
font-size: 30px;
font-weight: bold;
position: relative;
padding-bottom: 20px;
margin-bottom: 20px;
display: inline-block;
}
h2 span {
font-size: 11px;
background: #efefef;
display: inline-block;
width: fit-content;
position: absolute;
left: 0;
right: 0;
bottom: -4px;
padding: 0 4px;
margin: 4px auto 0;
}
h2::after {
content: '';
width: 100%;
height: 1px;
background: #000;
display: block;
margin: auto;
position: absolute;
bottom: 0;
z-index: -1;
}PROFILE
手書き風アルファベット+アルファベット
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
position: relative;
padding-left: 140px;
margin-top: 90px;
}
h2::before {
content: "About me";
display: inline-block;
font-family: mrsheffield-pro, sans-serif;
font-weight: 400;
font-style: normal;
font-size: 300%;
color: #9ba6b0;
transform: rotate(-13deg);
letter-spacing: 12px;
position: absolute;
left: 0;
top: -50px;
z-index:-1;
white-space: nowrap;
}mrsheffield-proはAdobe fontです。
Adobe fontは契約者の自サイトでのみWebフォントとして利用できます
NEWS
アルファベット+ナナメボーダー
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
text-align: left;
position: relative;
line-height: 1;
overflow: hidden;
padding: 40px;
}
h2 {
content: "";
display: inline-block;
width: 4px;
height: 140%;
background: #9ba6b0;
transform: rotate(20deg);
position: absolute;
top: -20px;
left: 35px;
z-index: -1;
}NEWS
ちび三角形+アルファベット
I never look at this picture without thinking of those happy days.
h2.type8::before {
content: "";
display: inline-block;
border: 6px solid transparent;
border-left: 6px solid #000;
padding: 0;
margin: 0;
top: -4px;
position: relative;
}NEWS 新着情報
アルファベット+/+日本語
I never look at this picture without thinking of those happy days.
<h2>NEWS
<span>新着情報</span>
</h2>
<p>アルファベット+/+日本語<br>I never look at this picture without thinking of those happy days.</p>h2 {
font-size: 30px;
font-weight: bold;
display: flex;
align-items: center;
}
h2 span {
font-size: 11px;
font-weight: normal;
}
h2 span::before {
content: "/";
font-size: 20px;
margin: 0 14px;
}NEWS
アルファベット+2本ボーダー
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
position: relative;
display: inline-block;
padding: 3px 0;
}
h2::before,
h2::after {
content: '';
width: 100%;
height: 1px;
background: #000;
position: absolute;
bottom: 0;
left: 0;
}
h2::after {
bottom: -3px;
}CONCEPT
ナナメボーダー+アルファベット
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
position: relative;
display: inline-block;
padding: 20px;
letter-spacing: 6px;
}
h2::before {
content: "";
width: 1px;
height: calc(100% + 40px);
transform: rotate(34deg);
display: block;
position: absolute;
background: #6f7d80;
left: 0;
right: 0;
top: -20px;
margin: auto;
z-index: -1;
}CONCEPT
縦ボーダー+アルファベット
I never look at this picture without thinking of those happy days.
h2 {
font-size: 30px;
font-weight: bold;
display: inline-block;
}
h2::before {
content: "";
width: 2px;
height: 40px;
background: black;
margin: 0 auto 10px;
display: block;
}ここで紹介いたコードは一例です^^
他にもコーディングのパターンはあります。
まとめシリーズは自分も役に立つなと思っているので、ちょこちょこ集めてまたUPしますね![]()

いいなと思ったら
TAPしてね♡↓
【css】で作る吹き出しはどうできているのか分かりやすく解説します 【css】要素を中央配置する方法




















コメントは承認後に表示されます。