【css】要素を中央配置する方法

寒い!
まだ早いかなーと思いつつエアコンをつけました。
部屋でじっとしていると寒いです。
さてさて!本題に入ります。
今回はcssで中央に配置する方法を見ていきます。
要素を中央配置する方法は色々あります。
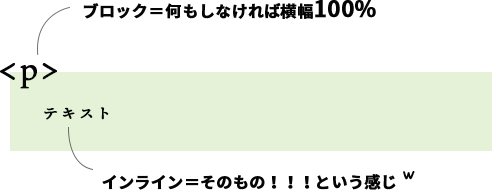
中央配置したい要素が、ブロックレベル要素なのかインライン要素なのかによっても、中央配置のパターンは異なります。
今日は色々な中央配置方法を見ていきたいと思います。
[目次]
インライン要素の中央配置
まずはインライン要素の中央配置を見ていきます。
インライン要素を左右中央にする
このテキストを中央配置
こんな風にテキストを中央配置する場合です。
このテキストは、pタグでマークされています。↓こんな感じ
<p>このテキストを中央配置</p>p自体はブロックレベルなのですが、中のテキストはインライン要素です。

インライン要素を左右の中央に配置したい場合は、その親であるブロックレベル要素にtext-align: center;をつけます。
この場合テキストはpで括られているので、pが親であるブロックレベル要素ということになります。

p {
text-align: center;
}これで左右の中央にきます。
次は、高さの中央について見ていきます。
インライン要素を左右中央にし、高さも中央にする
1.paddingを使う
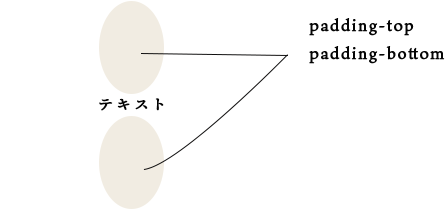
高さも中央にする場合、一番シンプルなのはpaddingを上下につける方法です。

heightを入れずに済むので崩れる心配が少ないのも良いですね。
このテキストを中央配置
↑上下に40pxのpaddingをつけました。
p {
text-align: center;
background: white;
padding: 40px 10px;
}2.vertical-alignを使う
このテキストを中央配置
高さ(height)を指定し、vertical-alignを使う方法です。
vertical-alignを使う時は、displayをtable-cellにします。
p {
text-align: center;
background: white;
height: 200px;
vertical-align: middle;
display: table-cell;
}pのdisplayをblock(デフォルト)からtabele-cellに変更するので、横幅も一緒に指定する必要があります。
このテキストを中央配置
p {
text-align: center;
background: white;
height: 200px;
vertical-align: middle;
display: table-cell;
width: 400px; /* widthを追加 */
max-width: 100%; /* はみ出ないように */
}*これまでのpも、横幅に指定がある場合はwidthを指定してあげてくださいね。
3.display: flexを使う
display: flexを使って、上下左右センターに配置する方法があります。
この場合、text-align: centerでは左右中央にいきませんので注意してください。
このテキストを中央配置
p {
background: white;
width: 400px;
max-width: 100%;
height: 200px;
display: flex; /* displayをflexに */
align-items: center; /* 高さ中央 */
justify-content: center; /* 左右中央 */
}ブロックレベル要素の左右中央表示
ここまでインライン要素の中央表示について見てきいました。
続いて、ブロックレベル要素の中央表示の方法です。
boxを中央表示する。
↑こちらはブロックレベル要素divで作った箱です。
<div class="center-box"></div>marginを使う
この箱をセンターに持っていきたい場合は、margin: auto;を使います。
.center-box {
width: 100px;
height: 100px;
background: #ffdee0;
margin: auto; /* 中央に */
}margin: auto;という書き方だと、
- margin-top
- margin-right
- margin-bottom
- margin-left
この全てがautoになります。
必要に応じてtop・bottomは数値に変えればOKです。
秘技:position: absolute
私たちにはposition: absolute;という最終兵器が残されています。
positionは必殺技、常用するのは崩れの原因になるので、いざという時に出しましょう。
.center-box {
width: 100px;
height: 100px;
background: #ffdee0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto; /* ←これもいる */
}position: absoluteを使うと、浮いているような状態です。
position: absoluteを指定し、top/right/bottom/left全てを0、marginをautoにすると上下左右中央配置になります。
その直近の親要素にposition: relativeが入っていると、そこを基準にします。
どこにもposition: relativeが入っていないときはbodyが基準になります。
ただ、この場合もmargin: autoは必要です。
左右だけを中央にしたい場合は、
.xxx {
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
}上下中央の場合は↓このように使えます。
.xxx {
top: 0;
bottom: 0;
margin-top: auto;
margin-bottom: auto;
}display: inline-blockの場合
中央寄せにしたい要素が、ブロック要素ではなく、display: inline-block;を指定した要素だった場合は注意です。
display: inline-block;の場合は、インライン要素と同様に、その親にtext-align: center;を指定する必要があります。
marginでは中央寄せできませんので注意してくださいね!!
終わり
さて、今回は色々な中央寄せについて見てきました。
理解は深まりましたでしょうか?
中央寄せする場合はインラインなのかブロックレベルなのかで方法が変わります。
初心者さんがつまずきがちなポイントでもあります。
text-align: centerを使うのか、margin: autoなのか
やっているうちに、慣れますけどね![]()
余談:近況
余談ですが、最近、「原神」というゲームを始めました。
子どもたちを寝かしつけた後、自分が寝るまでちょこっとやって寝ています。
後は、ゆるく禁酒を始めました。
ダイエットの為と健康の為です。
娘を出産後4年も経ったのにお腹が出ているのです。
運動はしているのですが、なぜかお腹が凹みません。
そこで検索していたら出会ってしまったのです。
お酒は毒だとはっきり書いている人に。
ビビりな私はビビッてしまいました。
確かにボクシングジムのb-monsterに通っていた時、すごく運動していたのに全く痩せなかった!!!!
全てはお酒に原因が!?
そう思った訳であります。
ということで、 寝る前の楽しみだった飲酒をストップしています。
元々はお酒に弱い体質だったので、自分の体には合わなそうだと実は感じています。
いいなと思ったら
TAPしてね♡↓
【cssコピペ】シンプルな見出しのデザインをまとめました 【css】アニメーションで星をキラキラ(点滅)させる










コメントは承認後に表示されます。