「キャッシュ削除してください」と言わなくて良い書き方

月曜日〜火曜日は、前の週にやすともさんが出た番組をTverでチェックするのが日課です
こんにちは。
何か更新した後にお客さまから
変わってませんよ〜![]()
と言われること、ありませんか?
その度に
「キャッシュを削除して再読み込みもしくは、キャッシュの残らないシークレットウインドウなどで確認していただけますか?」
と説明するのは忙しい時には大変です。
なんと、その説明をしなくて良い方法があります。
ではその方法を紹介します![]()
パラメーター
 パラメぇータぁー
パラメぇータぁー
はい、これですね。
リンクURLに”パラメーターを付与してあげる”で解決です。
URLパラメータとは、サーバーに情報を渡す時に付け加える「変数」のことです。
<link rel="stylesheet" type="text/css" href="style.css" /> こんな感じでHTMLにスタイルシートを読み込みますよね。
ここに「変数」を付与するとサーバー側は
 style.cssとは別のスタイルシートだぁ〜
style.cssとは別のスタイルシートだぁ〜![]()
ということになるのかキャッシュが残りません。
安定のざっくり解説
通常の流れ
1 スタイルシートを編集しアップロード
2 お客さま確認「変わってない」
3 キャッシュ削除お願いします
キャッシュを削除しなくて良い流れ
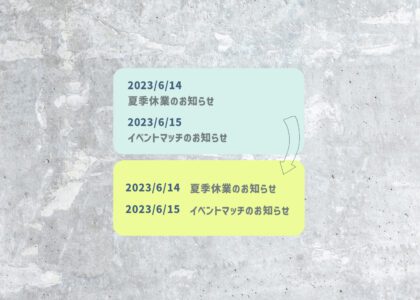
スタイルシートを編集した後、その読み込みをするURLの末尾に「?xxx」を付与します。
例<link rel="stylesheet" type="text/css" href="style.css?ver2" />
1 スタイルシートを編集しアップロード
2 スタイルシート読み込みURLにパラメータを付与し、HTMLファイルもサーバーにアップロード
3 お客さま確認「お、変わってる」
「?xxx」xxxは数字でもアルファベットでもOKです。
![]() アップロードする前に変更してくださいね
アップロードする前に変更してくださいね
PHPファイルの場合
PHPファイルの場合は、なんとなんとなんと、オススメがあります。(大袈裟)
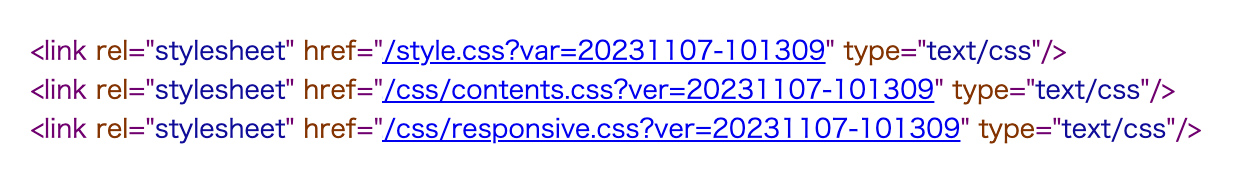
<link rel="stylesheet" href="style.css?var=<?php echo date('Ymd-His'); ?>" type="text/css"/>私が使っているのはこれです。
WordPressテーマはこうしています。
<?php echo date('Ymd-His'); ?>echoで日時を出力しています。
すると、パラメータの書き換え不要なのです!!!!!!!
アップロードする度自動でパラメータ変更となる超楽々テクニック。

アップロードしたものをソース表示して確認するとこんな感じになっています。
画像
ここでちょっと注意ポイントがあります。
CSSにパラメータを付与しても、画像にはキャッシュが残ります。
画像の変更をなかなか確認できない場合は、<img>にパラメータ付与してください。
<img src="img/nav/icon-beginner.png?xxx" alt="">「xxx」を変更です。
いいなと思ったら
TAPしてね♡↓
【CSS】カラム内の文字の並びを変える方法 タブと別ページから”タブを開いた状態”でのリンクを実装【jQuery】










コメントは承認後に表示されます。