よく使うCSS単位まとめ

CSSでよく使う単位についてまとめます。
絶対的なサイズの単位
px
Pixels ピクセル
デザインツールでフォントサイズを確認し、16pxなら、font-size: 16px;と指定可能です。
相対的なサイズの単位
| 単位 | 関連箇所 |
|---|---|
| em | 親要素のフォントサイズ |
| rem | ルートのフォントサイズ |
| % | 親要素のサイズ |
| vw | ビューポート幅の 1% |
| vh | ビューポート高さの 1% |
em
emは、親要素のフォントサイズが基準になります。
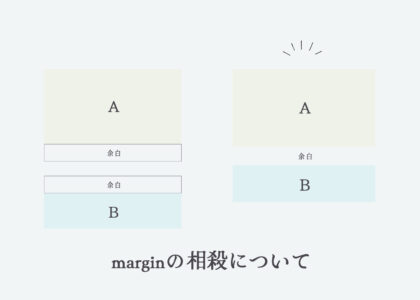
以下のように、A・Bのブロックがあったとします。

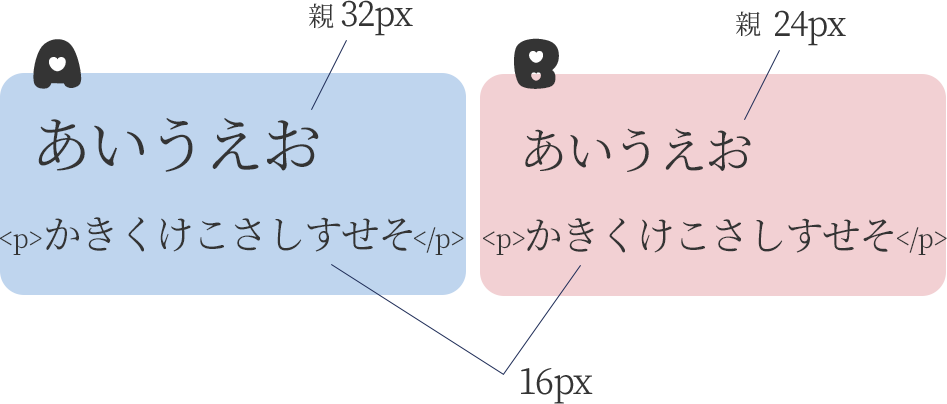
同じ16pxを指定する為に、emを使用した場合…

p {
font-size: .5em;
}
p {
font-size: .666em;
}同じ16pxを指定するとしても、emだとこのように親によって値が異なります。
rem
remはルートのフォントサイズに基づきます。
ルート要素のフォントサイズを基準にします。
つまり、html {font-size: 16px;}の場合どの場所の要素であっても、1rem = 16pxとなります。
<html>の font-size を変更すると、remを使用している箇所が全て相対的に変更されます![]()
remを使う場合
分かりやすくするために、html { font-size: 62.5%; }と指定することが多いです。
デフォルトのベースフォントサイズは16pxですが、htmlのフォントサイズを62.5%にすると実質10pxという計算です。
![]() ↓つまり
↓つまり![]()
16pxであれば1.6rem・26pxであれば2.6remと指定することができます。
%
%は、em同様親要素を基準とします。
幅も、フォントサイズも、親を基準として計算されます。
親要素のフォントサイズが32pxだった場合
その子要素にfont-size: 50%;を適用すると、32の50%の16pxとなります。
初心者さんの場合
これからコーディングを勉強するという初心者さんの場合は、remやemを使う前に、まずは絶対的な単位pxを使ってコーディングに慣れると良いと思います。
最初から複雑なことを覚えようとすると大変なので、極力シンプルに、最低限のことからスタートして、少しずつ色々と試してみる方がオススメです!
いいなと思ったら
TAPしてね♡↓
【CSS】Instagram風フレームコーディングはどうやる? 【CSS】やってみたくなるSNSシェアボタンのアニメーション












コメントは承認後に表示されます。