WordPress標準カラムを横スクロールにする【CSS】カスタマイズコード

WordPressのテーマカスタマイズを利用してサイトを作った際に、プランの一覧を表示させることがありますよね。
標準の機能で「カラム」があります。
今回はこのカラムを縦に並べるのではなく、横にスクロールさせる方法です。
先日この質問がありましたのでブログでもシェアさせていただきます![]()
今回の目次いきます。
[目次]
WordPress標準カラム
次のセクションは、WordPressにデフォルトである「カラム」を使用し、プランリストを見本で作成したものです。
WordPress標準の、カラム(33/33/33)を使用しています。
Plan A

プランの説明です。
¥5,000
Plan B

プランの説明です。
¥10,000
Plan C

プランの説明です。
¥30,000
WordPress標準の状態では、PCでは横に3列で表示されていますが、スマホ時は縦に並びます。
これを横スクロールにするという方法です。
横スクロールは、CSSのみで対応可能です。
完成イメージ
SCROLL
Plan A

プランの説明です。
¥5,000
Plan B

プランの説明です。
¥10,000
Plan C

プランの説明です。
¥30,000
分かりやすくボーダーをつけてあります。
PCでも見やすいように、max横幅900pxにしています。
横スクロールは、一見分かりにくいので、「横にスクロールできます」と説明を+しておいてあげた方が良いですね![]()
横スクロールにするCSSを書く為に

カスタマイズする場合は、もともとどんなclassが当たっていて、どんなスタイルが適用されているかを確認する必要があります。
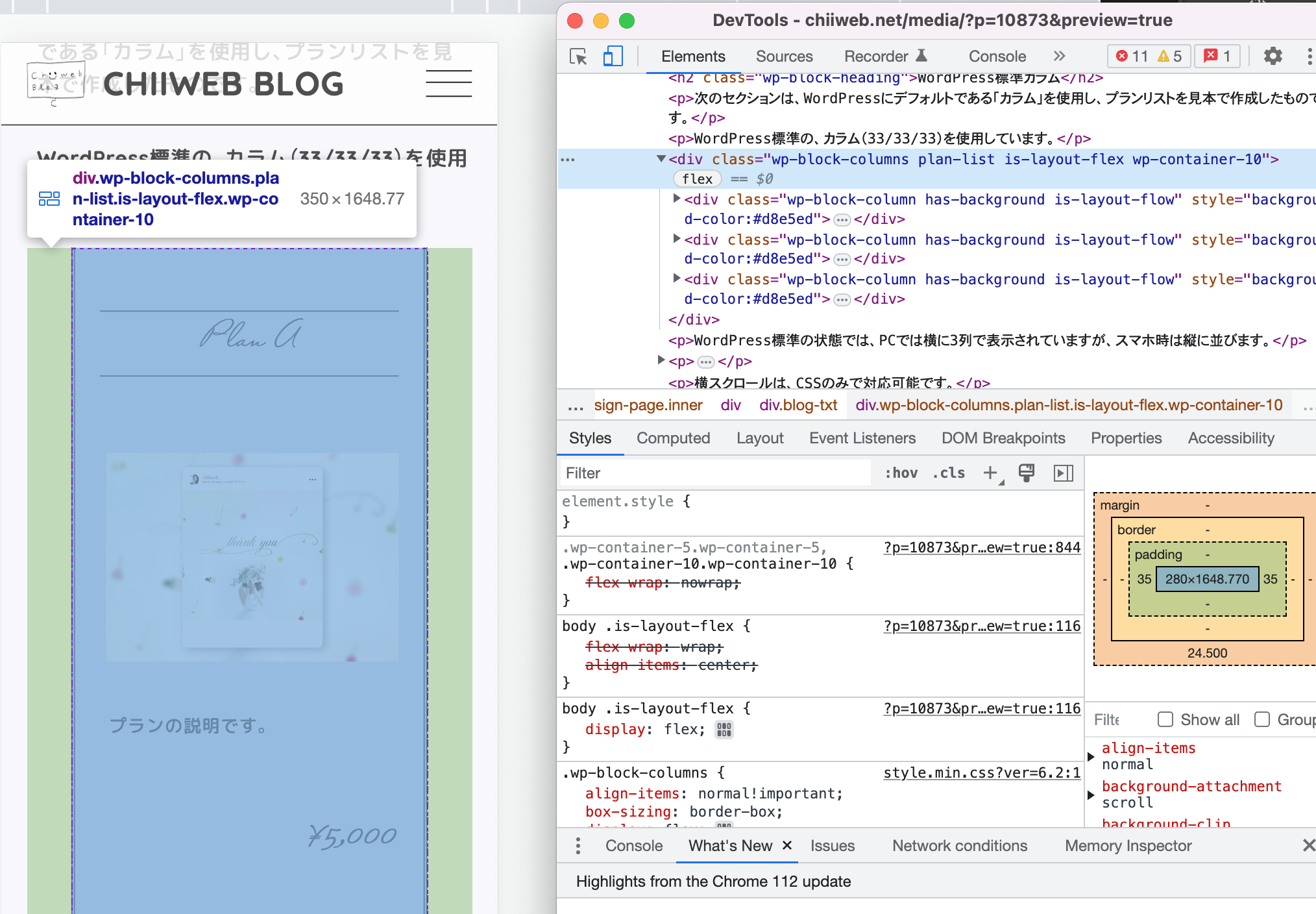
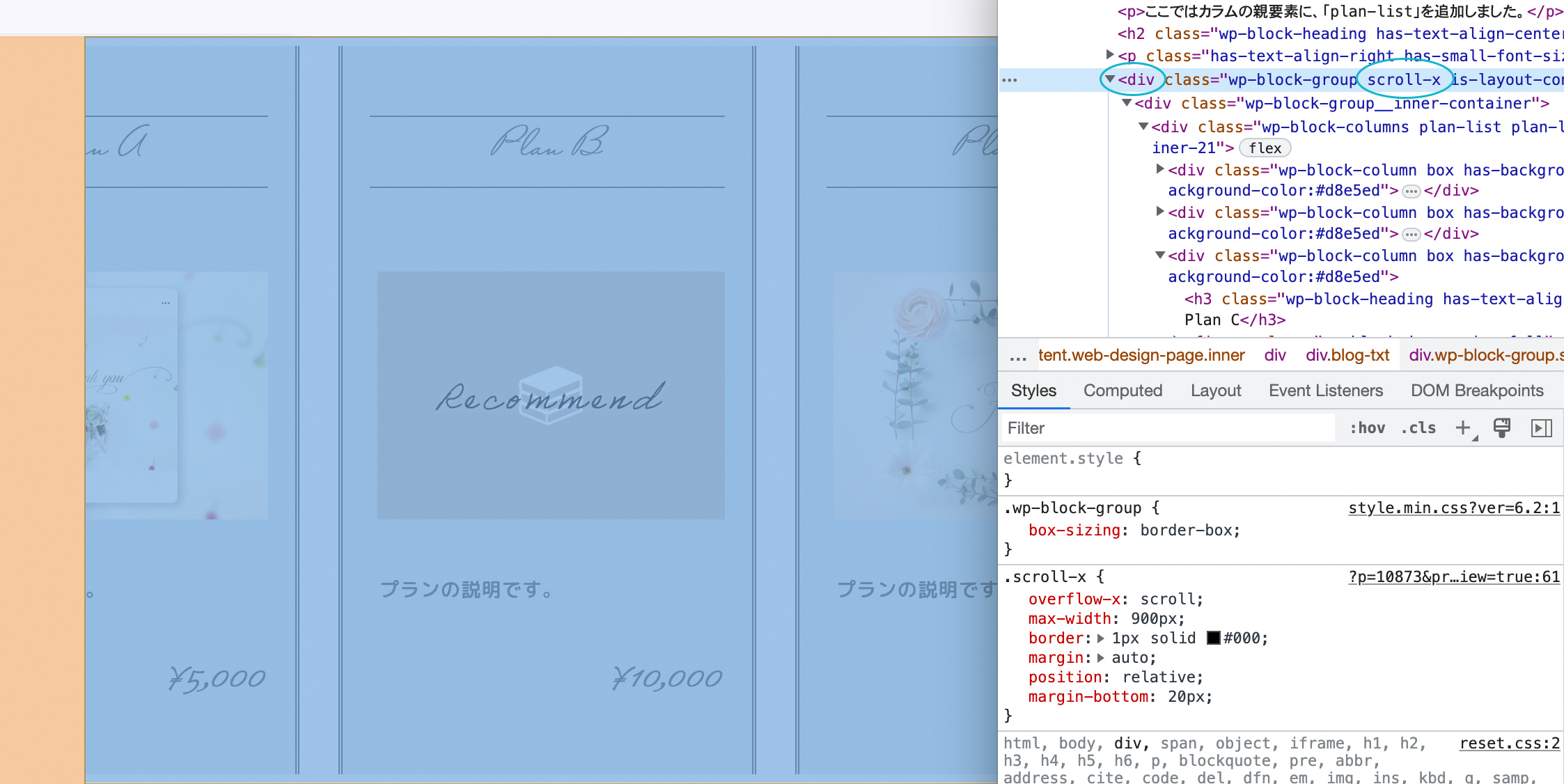
検証ツールを見てみます。

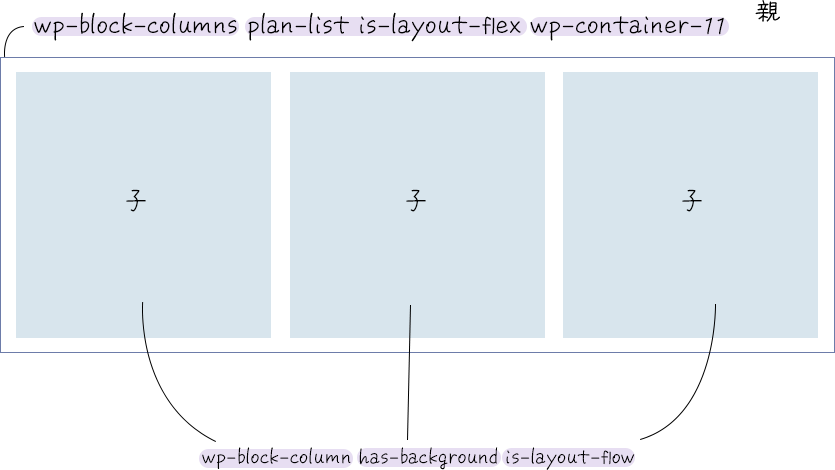
親と子に当たっているスタイルを確認し、不要なスタイルを打ち消します。
もともと当たっているclassは、他でも使われているので、新しくclassを追加して自分が追加したclassにスタイルを当てるようにします。
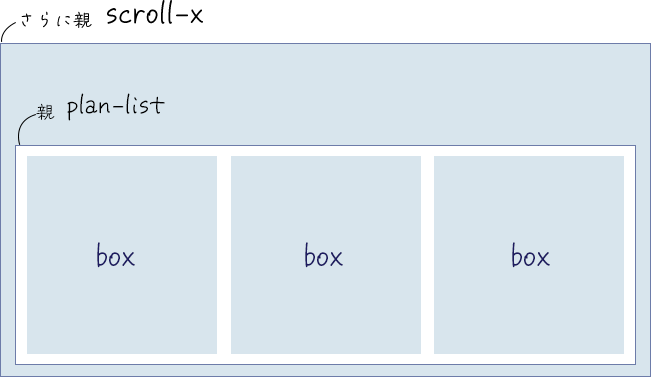
ここではカラムの親要素に、「plan-list」を追加しました。
classの追加方法
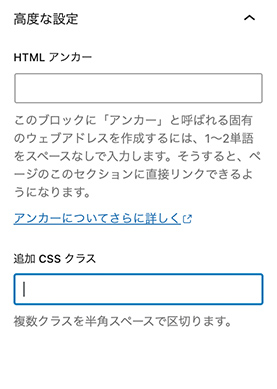
右ダッシュボードメニューの「高度な設定」・「追加CSSクラス」でclassを追加できます。
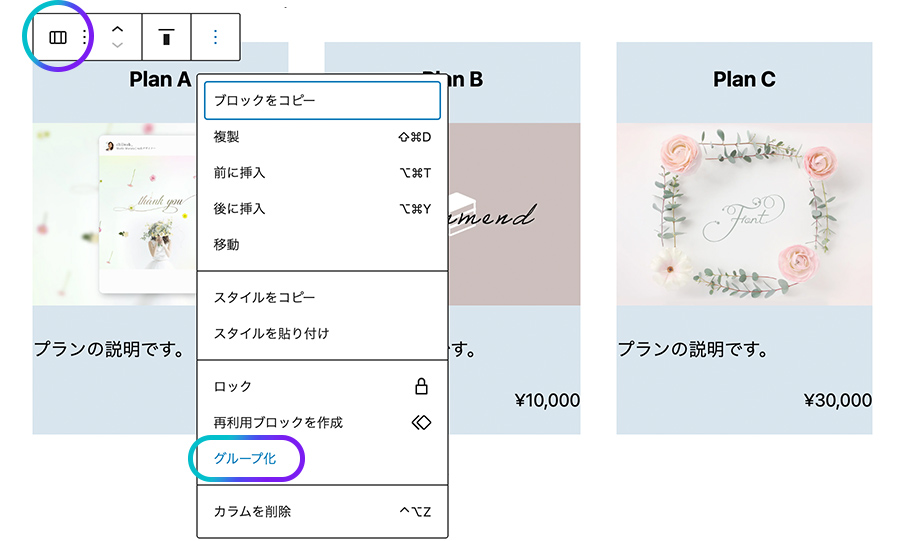
3カラムを全部包んだdivを作り、classを追加したい場合は、次のようにグループ化を使います。
グループ化を使うと、その名の通りdiv要素でくるんでグループ化してくれます。
3カラムを丸ごと「グループ化」します。

右メニューの「高度な設定」・「追加CSSクラス」にclass名を追加します。

今回はそこにscroll-xを追加しています。

つけたかった場所にclassがついているかを検証ツールで確認してください![]()

カスタマイズ用CSS
.scroll-x {
overflow-x: scroll;
max-width: 900px;
border: 1px solid #000;
margin: 0 auto 20px;
}
.plan-list.wp-block-columns {
width: max-content;
}
.plan-list .wp-block-column {
width: 300px;
height: auto;
}
@media (max-width: 781px) {
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column.box {
flex-basis: auto !important;
}
}このまま貼り付けても、classを追加していないと使えないのでご注意ください。
このコードを使う為に追加が必要なclass
- scroll-x
- plan-list
- box
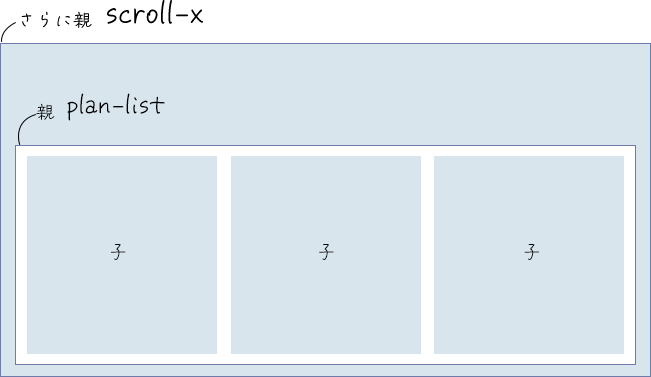
3カラムをグループ化し、その一番上の要素に、scroll-xというclassを追加、カラムの親要素にplan-listというclassを追加してください。
また、最後に出てきますがwp-block-columnと同じ場所にboxというclassの追加も必要です。
CSSの解説
.scroll-x {
overflow-x: scroll;
max-width: 900px;
border: 1px solid #000;
margin: 0 auto 20px;
}一番親につけたoverflow-x: scroll;によって、はみ出た部分は横スクロールになります。
max-width: 900px;は、今回PCで見た時に分かりやすくする為につけたものです。
表示させる最大幅ですね。
borderも今回分かりやすくする為につけました。
横スクロールに必要なのはoverflow-x: scroll;のみですので不要な記述は削除していただいてOKです。
.plan-list.wp-block-columns {
width: max-content;
}
.plan-list .wp-block-column {
width: 300px;
height: auto;
}ここはもともと当たっていたスタイルの打ち消し部分です。
.plan-list.wp-block-columnsは、plan-listとwp-block-columnsの両方が適用されているclassという書き方です。
.wp-block-columns に当たっているスタイルを打ち消したい場合、自分で追加したplan-list且つwp-block-columns(.plan-list.wp-block-columns)という書き方をすることで、CSSの優先順位がUPして上書き可能になります。
横幅をコンテンツ幅に合わせるために、width: max-content;を入れました。
.plan-list .wp-block-columnは中に入っているカラムの1つの横幅を指定するために使用しています。
横スクロールにするので横幅を決めてしまうことで綺麗に揃えられます。
300pxには任意の値を入れてください。
@media (max-width: 781px) {
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column.box {
flex-basis: auto !important;
}
}最後に、ここなのですが、もともと入っていたスタイルの打ち消し部分です。
あらかじめWordPressのカラムを使うとスタイルには、
@media (max-width: 781px) {
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column {
flex-basis: 100% !important;
}
}と入っていて、これを無効化しなければいけません。
[!important]が使われているため、このまま[!important]を重ねても優先順位で負けてしまいます。
その為、この優先順位に打ち勝つために、さらにclassを追加しました。
それが、.boxです。
どこに追加したかというと、こちらです。

wp-block-columnと同じ場所にboxというclassを追加してみました。
もちろんclass名はなんでも良いです。
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column
これを
.wp-block-columns:not(.is-not-stacked-on-mobile) > .wp-block-column.box
にすることで優先順位を上げることができました。
個人的にスタイル当てる時に「>」とか「+」とか使うの好きじゃないんですよね。![]()
こんな感じで、簡単に横スクロールの実装ができますのでぜひ試してみてくださいね![]()
いいなと思ったら
TAPしてね♡↓
【WordPress】FAQを簡単に追加・編集できるようにする為にSmart Custom Fieldsを使う方法 【CSS】で画像を使わずハートを作る方法














コメントは承認後に表示されます。