数字のみ、アルファベットのみフォントを変更(Google font)

元気でしたか?
フォントをお好きなGoogleフォントに変える方法はこちらをご覧ください。↓
【WordPress】テーマでフォントをGoogleフォントに変える方法
今回は、数字のみ・アルファベットのみのフォント指定方法です。
font-family:について
font-family:を使用してフォントを指定する場合、フォントは1つのみではなく複数指定することができます。
font-family: 'A','B','C', sans-serif;このように複数のフォントを,で区切って指定できます。
優先順位は左から高く、AがなければB、BがなければC、AもBもCもなければsans-serif、つまりゴシック体のフォントを出しておいてね、という感じです。
ちなみに明朝体の場合はserifです。
英数字のみ変更する
英数字にフォントを適用する方法はシンプルです。
例えば、Googleフォント内で英数字しか存在しないフォントがありますよね。
ここでは例としてQuicksandを使います。
このように、そもそも英字のみしか存在していないフォントを利用したい場合には、font-familyの優先順位の特性を活かして、
font-family: 'アルファベットしかないフォント','日本語のフォント', sans-serif;
のようにしておけば自動的に、英数字はアルファベットフォント、日本語は日本語フォントとなります。
font-family: "Quicksand",'日本語のフォント', sans-serif;
例)英語のみQuicksandを適用したい24時
↑このように、英字と数字のみフォントが変わります。
*Googleフォントの使用には読み込みが必要です。読み込みについては以下の記事を参考にしてください。
数字のみを変える
数字のみをGoogleフォントで変更したい場合、Googleフォントを読み込む際に、数字のみ読み込む設定にすることで、簡単に指定できます。
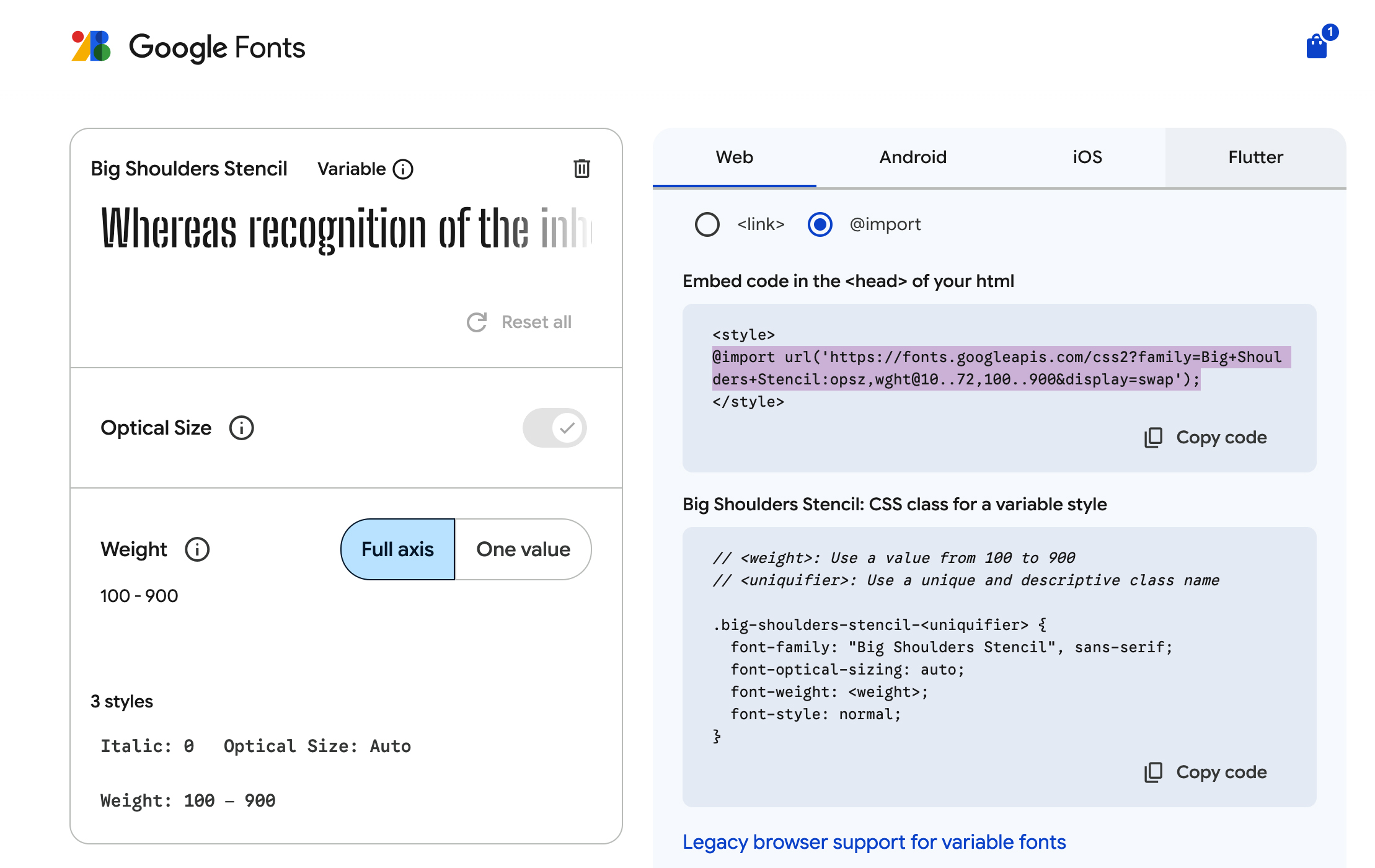
Googleフォントの「Get font」 > 「Get Embed code」で表示されるこのようなコードがあります。

@import url('https://fonts.googleapis.com/css2?family=Big+Shoulders+Stencil:opsz,wght@10..72,100..900&display=swap');このコードの最後尾に、&text=0123456789を付け加えてください。
<link>の場合
<link href="https://fonts.googleapis.com/css2?family=Big+Shoulders+Stencil:opsz,wght@10..72,100..900&display=swap&text=0123456789" rel="stylesheet">*<link>はhtmlの<head>タグ内に記載します。
@imortの場合
@import url('https://fonts.googleapis.com/css2?family=Big+Shoulders+Stencil:opsz,wght@10..72,100..900&display=swap&text=0123456789');*@importantはCSSファイル一番上に記載します。
これで、読み込み自体(使用するフォント)を0123456789のみにすることができます。
スタイルシート(CSS)には以下のように指定すればOKです。
body {
font-family: "数字のみ適用させるフォント名","全てに適用させるフォント名", sans-serif;
font-optical-sizing: auto;
font-style: normal;
}“全てに適用させるフォント”もGoogleフォントにする場合は、数字のみ適用させるフォントと、全てに適用させるふぉんとの2つを<link>もしくは@importantにて読み込んでくださいね。
例)数字のみフォントを変更 → 0 1 2 3 abcdefg 4 5 6
↑見本です。
数字のみフォントを変えることができています。
いいなと思ったら
TAPしてね♡↓














コメントは承認後に表示されます。