ウインドウサイズを”大きくしたのに”【カラム落ち?】その原因とは

「カラム落ち」ってわかりますか?
カラム落ちとは
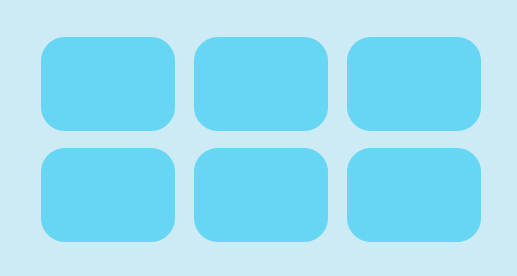
横に3つ並んで折り返して次の行にまた3つ並んで…のような配列を3カラムと呼んだりします。

こんな感じです。

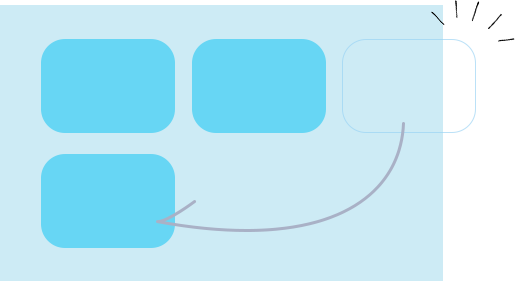
簡単に説明するとカラム落ちとは、本当は3つ並ばせたいのに、なんらかの原因で1つ下に落ちちゃって、3つ並ばない状態のことです。
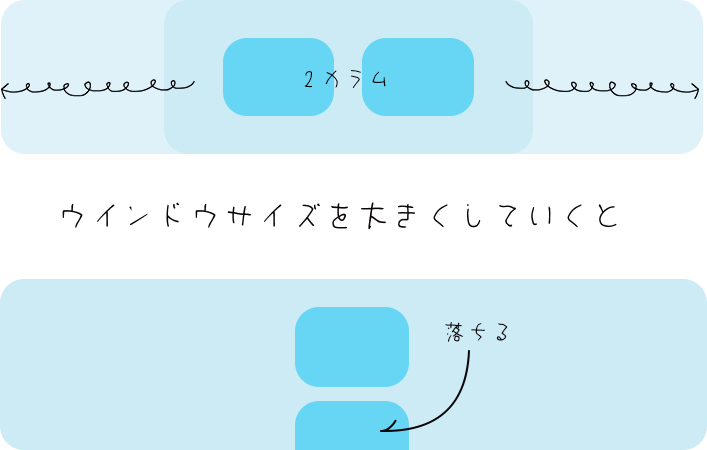
だいたい、ウインドウサイズを小さくしていくと、幅が足りなくてカラム落ちすることが多いと思いますが、今回は、「ウインドウサイズを大きくしていくとカラム落ちしちゃった」というパターンです。
今回は、2カラムにしたいのに、ウインドウサイズが大きくなると1列になっちゃう、という例を見ていきましょう!

htmlはこんな感じ
今回のhtmlコードはこんな感じです。
<div class=”list”>
<ul>
<li>xxx</li>
<li>xxx</li>
</ul>
</div>なんで落ちるかな、と考えてみると、だいたいの原因は予想がつきます。
ウインドウサイズが大きくなってカラム落ちするということは、1カラムの幅が、ウインドウサイズに基づいて大きくなっていると考えられます。
cssを見てみます。
cssはこちら
今回のcssの例です。
.list {
max-width: 1000px;
margin: 0 auto;
}
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li {
width: 40vw;
}親にmax-width: 1000「px」が入っていて、liにはwidth: 40「vw」が指定されていますね!
ここが怪しそうです。
実際どんな数字になるのか見ていくと答えが分かります。

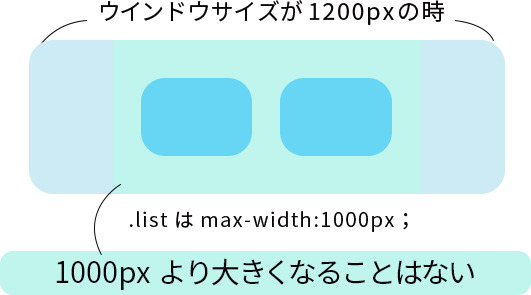
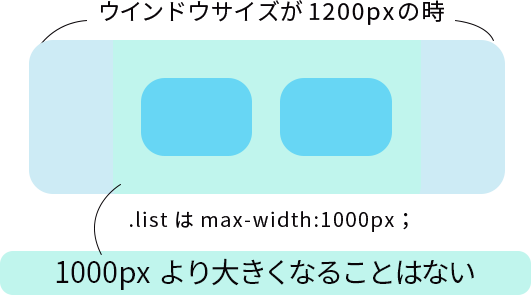
ウインドウサイズが1200pxだった場合、liのサイズは、1200pxの40%分で480pxということになります。
480px + 480pxは1000px以内に収まるので、2カラムですね。
これはOKです!!
では、ウインドウサイズをもう少し大きくしてみます。

ウインドウサイズが1300pxだった場合、liのサイズは、1300pxの40%分で520pxということになります。
520px + 520pxは1040pxなので、1000pxからはみ出てしまいますね。
このせいで、カラム落ち(1列)になってしまいます。
まとめ
親にmax-widthが「px」で入っているのに対して、1カラム(li)のwidthが「vw」で入っていることが今回の原因です。
親のmax-widthが「px」の場合、liのwidthは「%」で指定すると、親要素に基づいて指定できるので、はみ出ることがなくなりますね。
もしくは、max-widthもvwで指定して、liをvwにする、というパターンもあると思います。
vwも使った方が良いと思って使ったのかもしれません。
でも、無理して使う必要はないです。
「全部の単位を使えるところを見せるぜ!」は特に必要ありません。
%だけで実装できる内容であれば%でOKですね♡
いいなと思ったら
TAPしてね♡↓
【css】hover(マウスオン)で画像を大きくする 静的ページにWordPressの新着記事を追加する方法










コメントは承認後に表示されます。