【html】リンクの貼り方〜aタグについて知っておきたいこと

リンクについて詳しく考えたことはありますか?
コーディングまではしないけど、自分のブログにリンクを貼る時にも、知っておきたいリンクの知識をまとめてみます^^
リンクについてこれくらい知っておけばいいかな、という情報をまとめますので、お気軽に覗いていってくださいね。
リンクを貼るときに使うaタグ(<a>)について見ていきます。
[目次]
aタグについて
aタグはリンクを貼る時に使用するhtmlタグです。
「a」とは、anchor(アンカー)の略で、リンクの出発点や到達点を示す時に使います。
リンクを貼る時には、以下のように記述します。

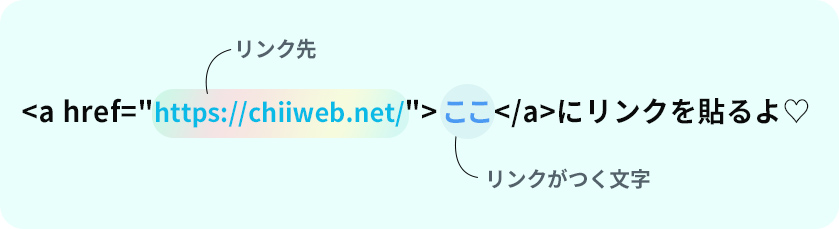
<a href="#">ここ</a>にリンクを貼るよ♡開始<a>と終了</a>の間に挟まれている部分にリンクがつきます。
上記だと、「ここ」という文字にリンクされます。
ここにリンクを貼るよ♡ ←こんな感じ
リンク先は、「href=””」の「””」の中に記述します。
リンク先の記述の仕方はいくつかあるので順番に見ていきましょう。
リンク先URL:絶対パスと相対パス
リンク先URLの指定方法は、絶対パスと相対パスがあります。
絶対パス
https://chiiweb.net/media/ファイルの場所をhttps:// から記述します。
URLをそのまま貼り付けるということですね。
相対パス
現在開いているページを基準とした相対的な記述の仕方です。
同一サイト内の別ページへリンクする場合などは、この方法で指定します。
絶対パスでも指定することは可能ですが、通常は相対パスで記述します。
ファイルが置かれている場所を基準にして指定しますので、慣れるまでちょっとややこしいかもしれません。
同階層
同階層はそのままファイル名を書けばOKです。

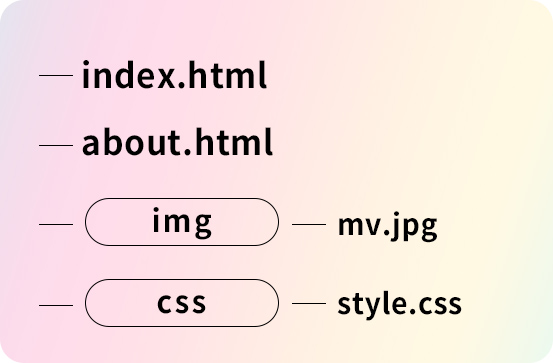
↑の参考図を見てください。
index.htmlから見てabout.htmlは同階層です。
index.htmlから相対パスでabout.htmlへリンクを貼る場合、以下の書き方になります。
<a href="about.html">リンクを貼る</a>about.htmlからindex.htmlへリンクを貼る場合も、同様です。
<a href="index.html">リンクを貼る</a>下位階層
下の階層にいきたい時は、そのまま「/」をつければOKです。
例えば、参考図index.htmlからimgフォルダ内のmv.jpgを参照したい時の相対パスの書き方は以下のようになります。
<img src="img/mv.jpg" alt="">index.htmlと同階層にimgフォルダがありますので、そのまま「img」と指定し、「/」でimgフォルダの中に入ることを示しています。
上位階層
上位階層を指したい場合は、「../」を使います。

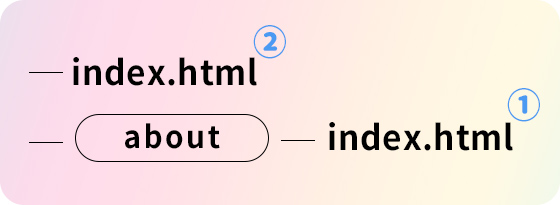
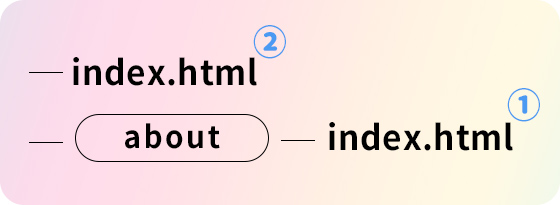
例えば参考図2のような場合、「about」フォルダの中にあるindex.htmlから見て、「index.html」は上位の階層に位置しています。
このような場合に、①から②に相対パスでリンクを貼るとこのようになります。
<a href="../index.html">リンクを貼る</a>「../」で2階層上に上がって、その場所にある「index.html」を表しています。
「../」で1階層上に上がるので、2階層上に上がる場合は「../../」と記述します。
スタイルシートから、背景画像を指定する時などの記述間違えに注意したいところですね。
ここまで、絶対パスと相対パスを見てきました。
 最後に、「ルート相対パス」と呼ばれるパスの書き方を紹介します。
最後に、「ルート相対パス」と呼ばれるパスの書き方を紹介します。
ルート相対パス
「ルート」とは、ルートディレクトリのことで、サーバ内で一番上位階層のディレクトリを表します。
ルート相対パスを使うと、この一番上階層の「ルートディレクトリから見てこの場所だ」というような指定が可能です。
ただ、サーバーに上げる前のローカルでは使えないので注意してくださいね。
「ルートから見て」という基準にになり、「/」からスタートします。
「/」のみでルートディレクトリを指します。

②がルートディレクトリだった場合、①を指定するには、
<a href="/about/index.html"></a>と書きます。
「/」でまずルートを表していて、ルートにある「about」フォルダの中のindex.htmlを指しています。
また、「/」のみだとルートに戻りますので、ルートにあるindexを表示することになります。
例:トップページに戻るリンクを貼りたい場合は「/」のみでOK。
リンクについて
制作の現場では、仮サーバーにUPして確認作業をし、問題なければ本番サーバーに移行という流れが多いと思います。
この時に、絶対パスでリンクが貼られていると、いちいちリンクの貼り替えをしなくてはいけませんよね。
その手間をなくすために、相対パスでリンクを貼っておきたいです。
ルート相対パスでリンクを貼ると大規模なサイトや多数のメンバーで制作する際にとても便利です。
ただしローカルではルートパスは使えないので注意してくださいね。
余談:複数ページある場合の下層ページ用htmlファイルについて
余談ですが、複数ページのコーディングをする場合、ファイルをどうするか迷われる方がいます。
トップページは「index.html」ですが、下層ページをフォルダ分けする場合と、そのまま「about.html」等と作る場合がありますよね。
最近は、「about」フォルダを作成し、その中に「index.html」を置くパターンが多いと思いますが、「img」フォルダの場所や「css」の場所は、指示がなければ人や案件規模によってそれぞれ違うかなと思います。
(一纏めにしたり、それぞれのフォルダ内に置いたりなど)
わたしの場合は、各ページはabout>index.htmlのように必ず「index.html」で制作しています。(about.html等は作りません。)
そうすると、リンクを「/about」「about」という風に、「about/index.html」のindex.htmlを省略できます。
ただ、about.htmlのように、フォルダを作成せずに下層ページ用のhtmlファイルを作ると、トップページと同階層に置くことができるので、cssなど読み込んでいるリンクを変更する必要がありません。
ですのでこのパターンを好む方もいらっしゃいますね
ちょっと複雑で意味がわからん、という方も、そのうち分かるので大丈夫です。
リンクを別タブで開く時
リンクを別タブで開く時は、aタグにtarget=”_blank”を設定します。
記述は以下の通りです。
<a href="#" target="_blank">リンクを貼る</a>こうすることで、別タブでリンク先が立ち上がります。
別サイト(別ドメイン)へ飛ばす時には基本的にこの指定をします。
別タブで開く場合は、セキュリティやパフォーマンスの面から、次に説明する「rel」属性を同時に指定しましょう。![]()
rel属性について
aタグには、rel属性というものを指定することができます。
rel属性は、リンク元とリンク先との関連性を示すリンクタイプを指定する属性です。
その中でもよく使うのは、「nofollow」と「noreferrer」の2つです。
このように記述します。
<a href="https://chiiweb2.net" target="_blank" rel="nofollow noreferrer">リンクはここ</a> WordPressでブログを書いている方も、リンクを貼る時に、「Add “nofollow” to link」という項目が出てくるので、見たことあるという方も多いかと思います。
- nofollow:リンク先をフォローしない
- noreferrer:リンク先へHTTPリファラを送らない
という意味があります。
リンク先とリンク元サイトを関連付けたくない場合や、リンク先のページをリンク元サイトからクロールさせないようにする場合に、「nofollow」を使用します。
「noreferrrer」は、「参照元の情報を渡さないようにする」時に使います。
また、次に説明するnoopenerに対応していないブラウザもありますので、その代わりとして併用して使用する場合もあります。
WordPressの場合は、「新しいタブで開く」を設定する(target=”_blank”)を付けると、自動で「rel=”noopener」が付きます。
- noopener:新しいタブを別スレッドで開く
リンク先に指定したサイトがもしも悪意のあるサイトであった場合や、ハッキングされてしまっているサイトであった場合に、リンク元ページが操作されてしまう可能性があるので、セキュリティ対策として設定します。
また、パフォーマンスの面でも、「rel=”noopener”」を指定すると、リンク先ページのjavascriptで処理が重くなっていても、リンク元ページは影響を受けません。
rel=”noopener”はWordPressだと自動でついてくれるので安心ですね。
nofollowとnoreferrerは、自動ではついてくれませんので、必要に応じて自分でつけるようにしてくださいね。
いいなと思ったら
TAPしてね♡↓
【コーディング】スキルレベルをアップさせる方法とは? 【コピペOK】スムーススクロールは必ずつけたい










コメントは承認後に表示されます。