目次やページトップボタンに使う【ページ内リンク】の貼り方

この間リンクの貼り方についての記事を書いたけど、ページ内リンクのことをすっかり忘れていました。笑
なので今回はページ内リンクについて書きます。
リンクの貼り方の種類についてはこちらの記事をご覧ください★
ページ内リンクとは
ページ内リンクは、その名の通り「ページ内を移動するリンク」です。
別ページに飛ぶことなく、そのページの指定した場所に飛んでくれるやつです。
ページの上部に戻るページトップボタンや、記事の目次などに使われます。
リンクの貼り方
貼り方は簡単です。
飛ばしたい箇所にidを指定して、「#id名」をリンク先に指定すればOKです。
例えば、あるセクションや、見出しに飛ばしたい場合は、sectionタグやhタグにidをつけます。
<h2 id="about">見出しAAA</h2>この場所までリンクで移動させたい場合は、リンク先を「#about」にします。
<a href="#about">見出しAAAはこちら</a>余談ですが、cssを書くときも、idは#を使って表します。
h2#about {
font-size: 200%;
} ↑こんな感じです。
ページトップボタン
ページの上部へ戻るボタンのリンク先は、「#」のみでOKです。
<a href="#">ページトップへ</a>これでページの上部へ戻ってくれます。
WordPress記事の場合
WordPressの投稿で、ページ内リンクを貼るときは、簡単にidをつけることができます。
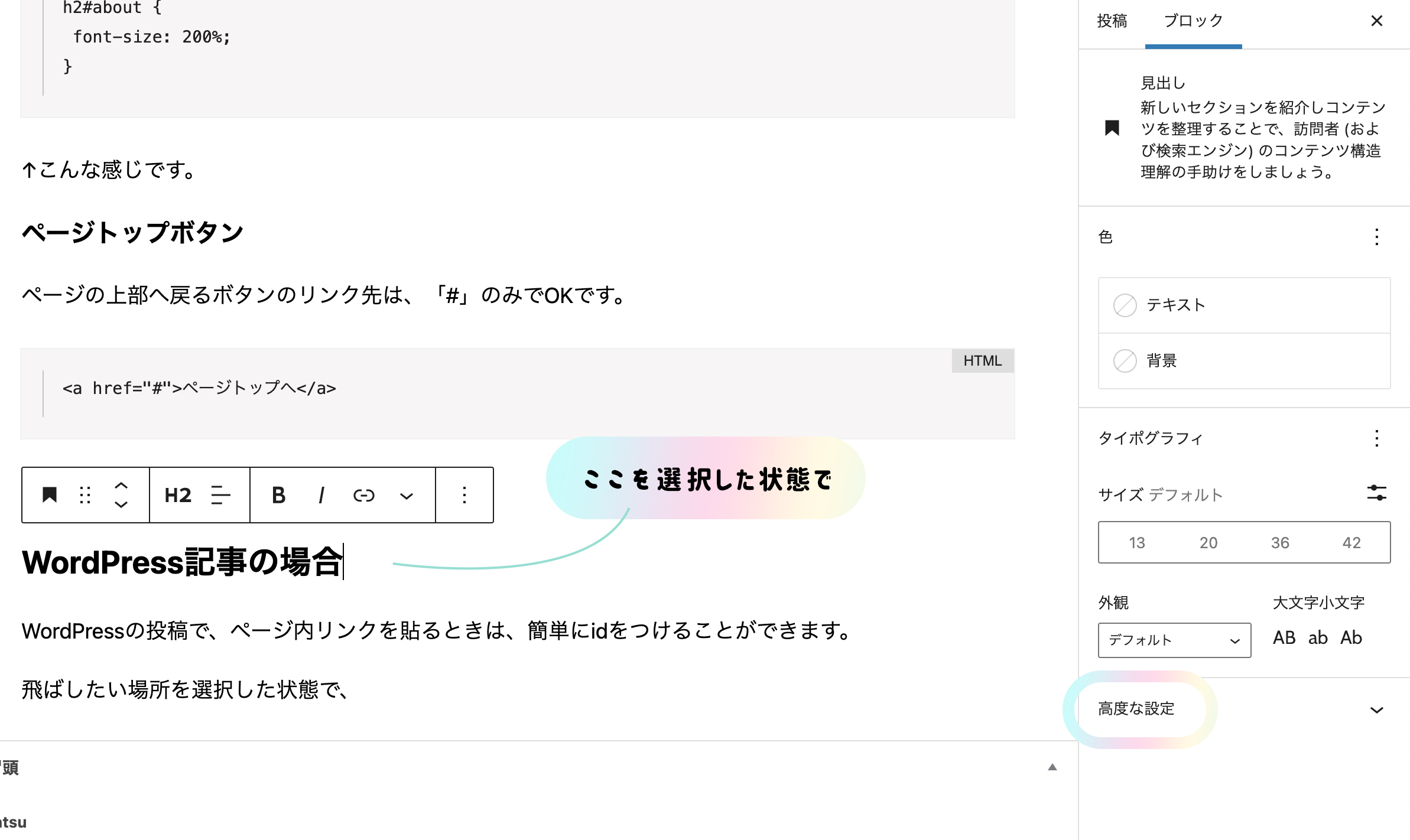
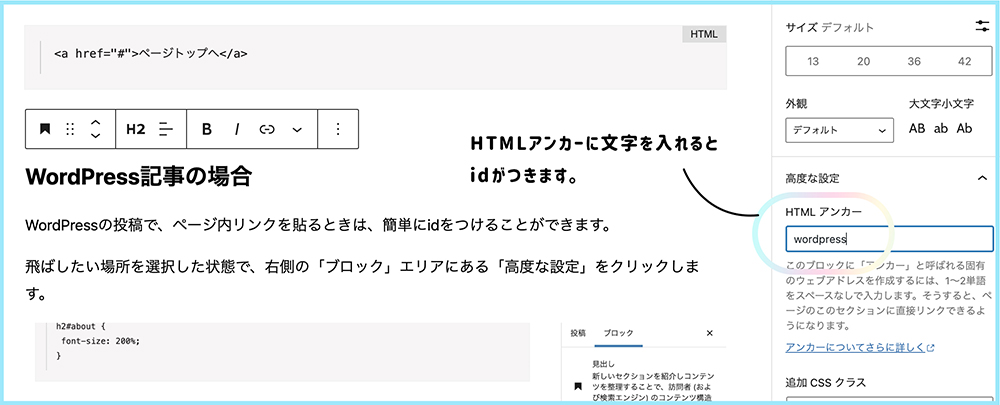
飛ばしたい場所を選択した状態で、右側の「ブロック」エリアにある「高度な設定」をクリックします。

高度な設定をクリックすると、「HTMLアンカー」を入れる入力欄が出てきますので、そこにid名にしたいアルファベットを入力してください。

これだけで、見出しh2タグにidがついてくれています。
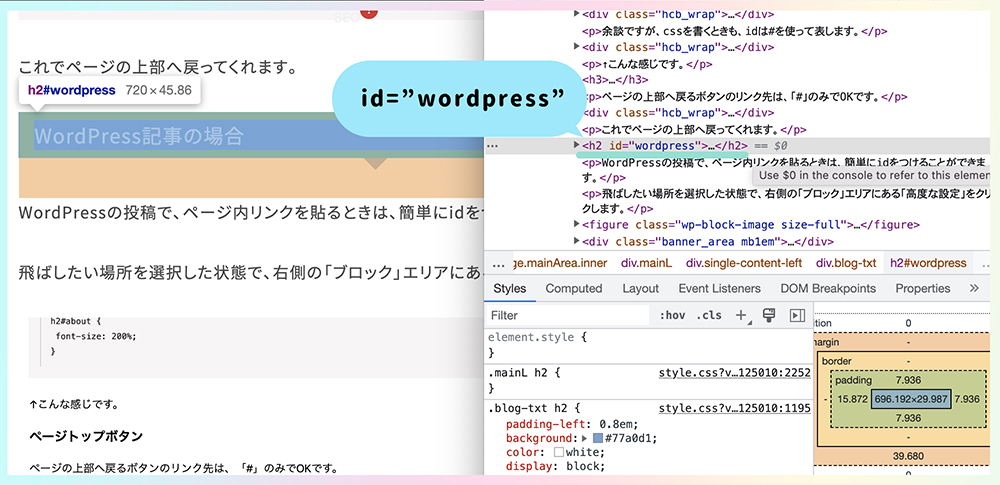
検証ツールで確認してみます。

しっかりidが設定されています。
後は、ここに飛ばしたい場所に、飛び先を「#wordpress」とリンクで指定してあげればOKですね。
注意事項
idの名前は、1ページ内に1つのみです。
同じ名前のidを同一ページで複数回使用することはできませんので注意してくださいませ。
合わせて設定したいスムーススクロール
ページ内リンクをつけた時、必ず設定しておきたいのがスムーススクロールです。
移動時にシュルシュルと移動してくれます。
簡単なのでぜひ参考に実装してみてください↓
いいなと思ったら
TAPしてね♡↓
【コピペOK】スムーススクロールは必ずつけたい 半分隠れているように見えるテキストのコーディング方法












コメントは承認後に表示されます。